Hi @kaiyes,
Looks like a great project you’ve got here! Would love to see this join the Meteor ecosystem! 
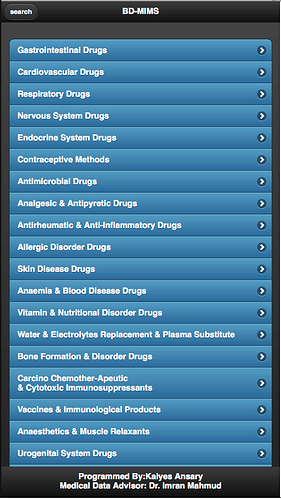
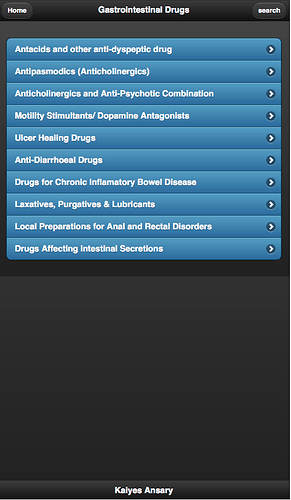
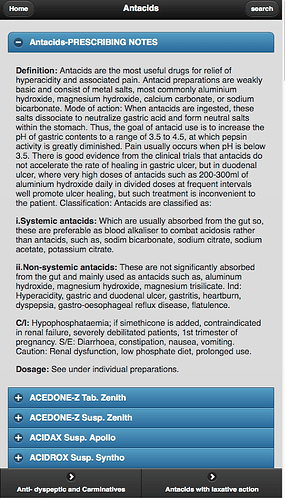
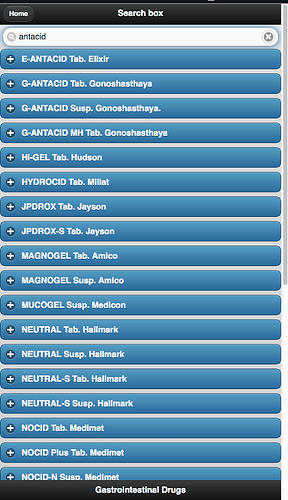
So, yeah, looks like you have a pretty standard jQuery UI app, from just before when Metro was released. The two usability items that are immediately noticeable, are the padding around your main list; and the list rows are somewhat thin. Apple usability guidelines recommend that the average surface area of a human finger is around 40px, so most of the lists in the Clinical track are going to be set at 50px by default.
As for the popular app you’re comparing to; I’ll mention a few things… it’s got the tiles which is more of a Metro design; but the whoever selected the icons was working with a limited icon set. It’s questionable how much they actually communicate what each button does. Check out the Noun Project for a much wider selection of icons. Also, the search bar and tiles are definitely the way to go. Maybe right justify the pill icons, and the rounded corners and padding can probably go. But as far as usability goes, everything else is pretty close to best practice.
I think you’ve got a good game plan already for the next iteration.
So, as far as Meteor examples to work with, take a look at the Clinical Checklists demo app. It’s a multi-user version of the Todos app, and is still a bit rough around the edges. But it’s reasonably current, and should provide plenty to work with until we publish the first release candidate in a few weeks.
http://clinical-checklists.meteor.com/lists/aDrwtGKxbG45zkbBD
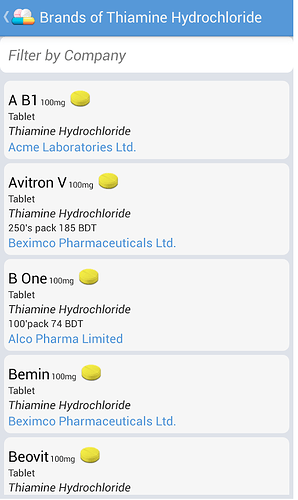
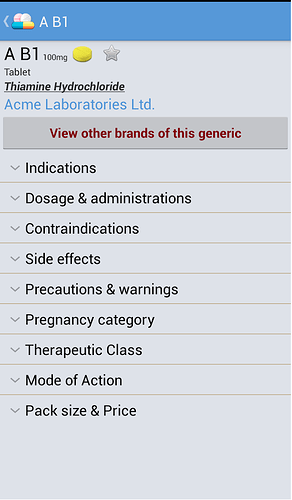
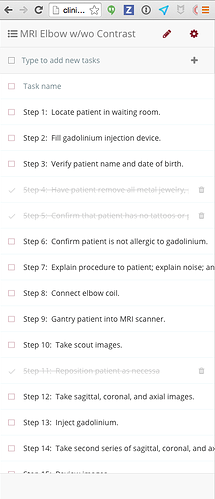
Keep in mind that when you resize the app, it will condense to the following UI for mobile devices. So if you can use the Clinical Checklist demo to get your Drug compendium roughly looking like this…
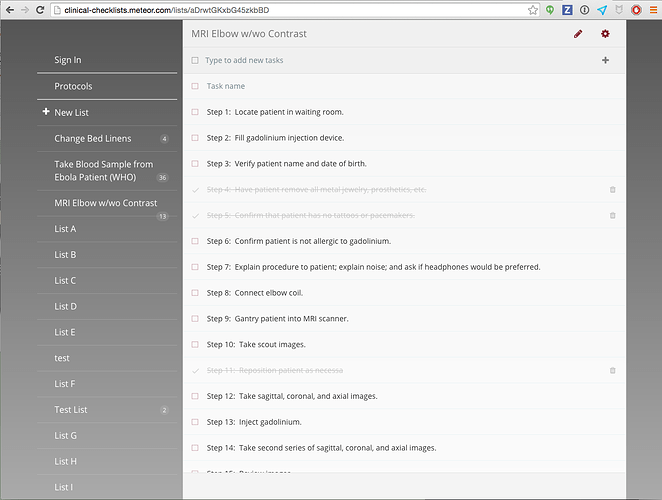
Then it should also be able to display on a tablet or desktop like this:
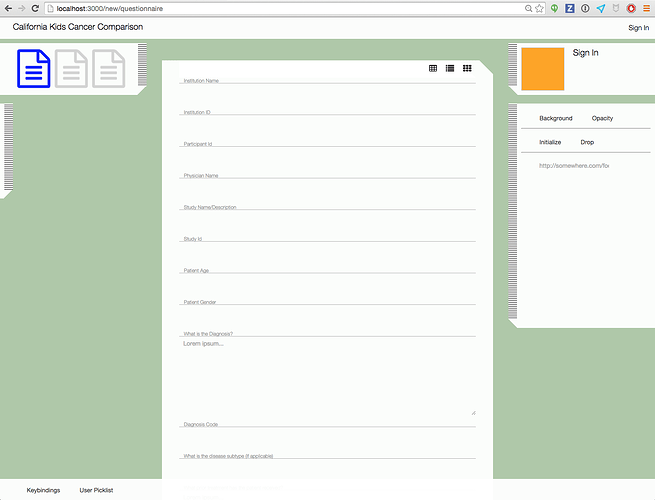
And we’ll be ready to move it over to the EMR framework when the time comes (which will look something like this, btw… sneak peek; yeah, it’s bordering on being an operating system. Shhh. Don’t tell anyone.  )
)
Also, the Clinical track is getting the theming components from the Groupthink app (and probably the bulletin board system, too, at some point). So don’t stress too much about the color schemes. We’re releasing with enough basic theming to approximate the current dark/blue layout. Work on importing data into Meteor, displaying the compendium in lists, getting search working, etc.
Oh, and use the nemo64:bootstrap package if you need a basic UI framework. It gets people started with Bootstrap, but lets us use only the parts we need; meaning we can keep Bootstrap as lean as possible. Clinical Meteor is going to be filled with advanced animations, which requires us to not use CSS frameworks like Zurb or Bootstrap. So we want to minimize our use of jQuery UI and Bootstrap.