So, now that the FDA work is mostly done, and we have a handle on the HL7 OAuth work; I think it’s time to announce a new project of sorts: a WrapBootstrap style framework template for building healthcare apps. Anybody/everybody is welcome to participate.
Baselines & Integration Tests
As I’ve been spinning down apps on the free tier, and migrating over to Galaxy, I’ve been left with about two dozen benchmarks and integration tests, listed here:
active-entry.meteor.com
active-user.meteor.com
clinical-scheduling.meteor.com
clinical-telemedicine.meteor.com
clinical-trials.meteor.com
clinical-weblog.meteor.com
drag-and-drop.meteor.com
fonts.meteor.com
graphs-dailystats.meteor.com
green-eggs-and-spam.meteor.com
hello-healthcare.meteor.com
hipaa-audit-utility.meteor.com
image-link-archive.meteor.com
minimongo-table.meteor.com
offline-todos.meteor.com
payment-crowdsourcing.meteor.com
payment-per-service.meteor.com
payment-subscription.meteor.com
periodic-table.meteor.com
rest-api.meteor.com
rest-analytics-pipeline.meteor.com
These all represent functionality I’ve used on two or more sites, and are ready to be converted into packages. Many of them already have already been converted, and these are just their demo sites. And in an effort to consolidate work, it’s occurred to me that if all of these were put into the same site, it would look like a WrapBootstrap Admin site. And that totally works for me. Gather everything into a single resource would be a great culmination to the last three years of work.
Repository
So, as of this morning, I created the following repository as a new home for the ClinicalFramework template (it’s empty right now, but will have stuff in the future).
Element Library
Most of the above integration tests are built in Blaze. However, I’m looking closely at Rebass as a dynamic element library using React. I’m not 100% sold on it, but I’m very close. It’s very likely we’ll eventually refactor the entire ClinicalFramework to use Rebass, or something like it.
Game Plan
Basically, we’ll probably use the Hello Healthcare universal app template as a base; and add each of the demos/integration tests as a separate page; add Rebass to start the refactor from 1.1.0.3 to 1.3; and tests; then start refactoring each subsystem to React (or Angular?). If I had the time, I’d continue writing tests first, as I’ve been doing as we merge functionality into clinical.meteor.com.
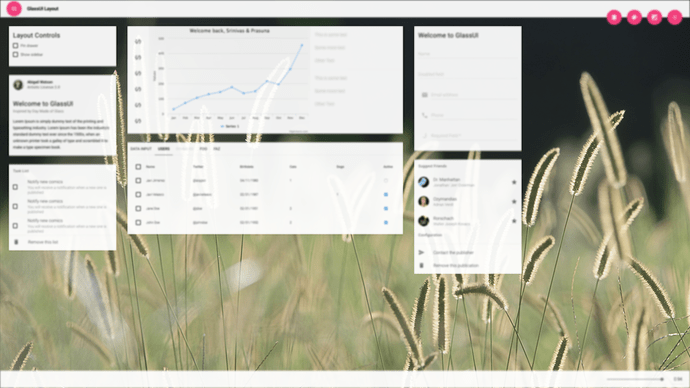
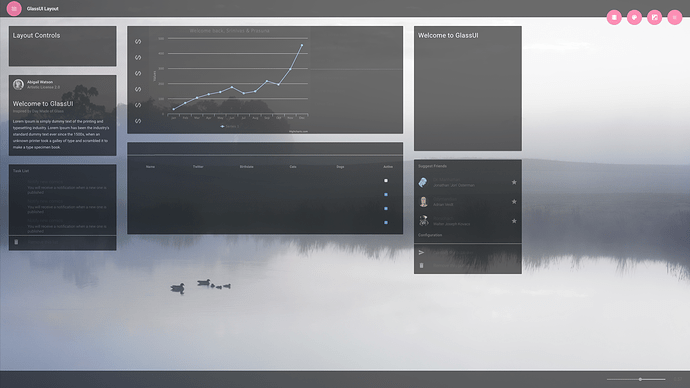
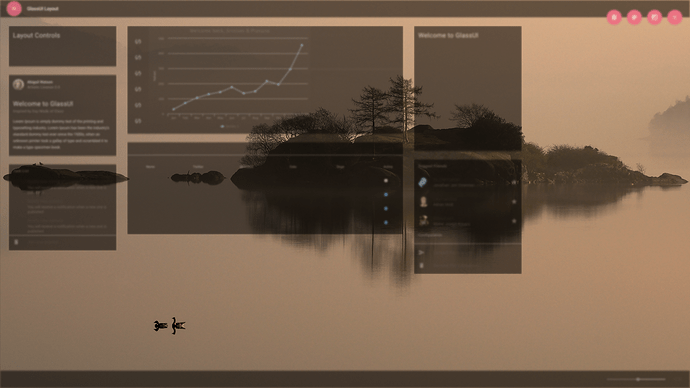
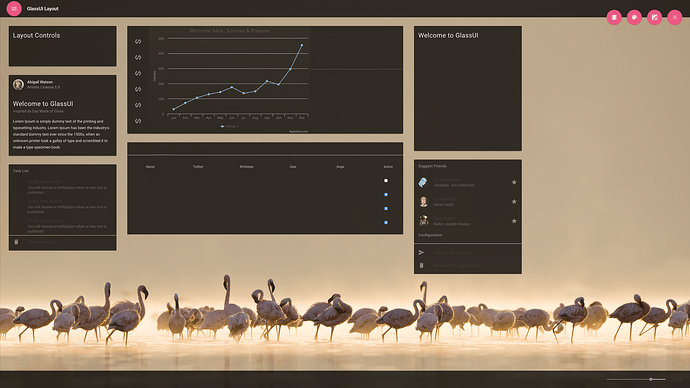
Design Inspiration
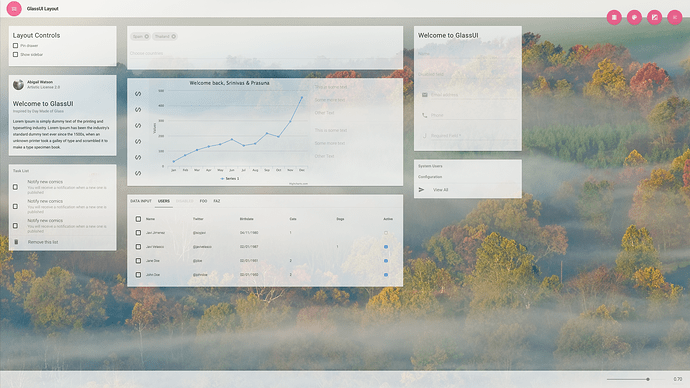
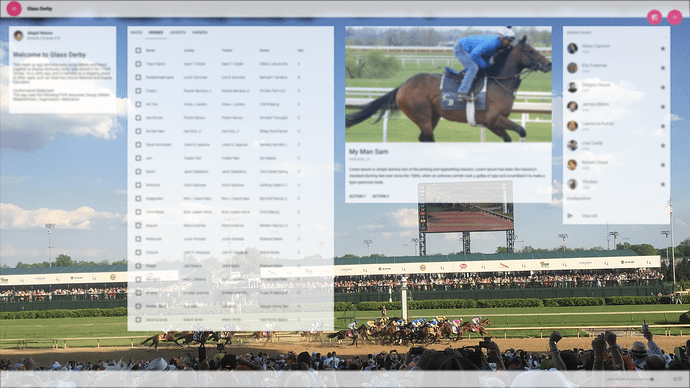
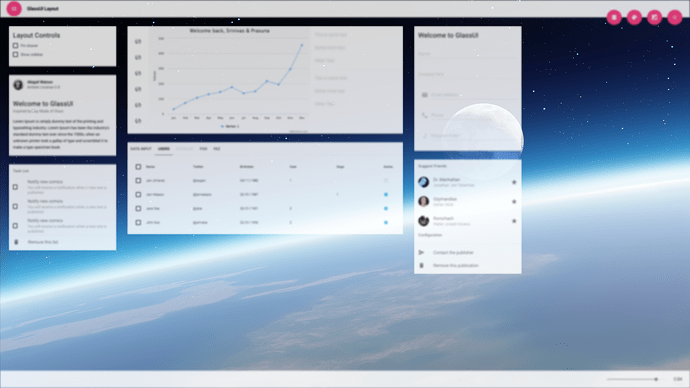
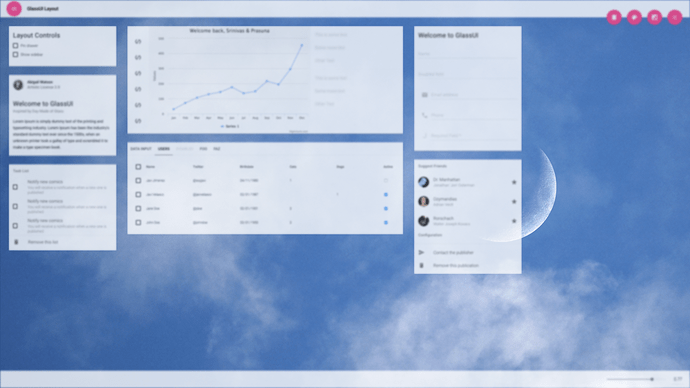
Lastly, I’ve been greatly inspired by the Corning Day Made of Glass videos. We’ll be creating the ClinicalFramework with the clinical:theming package; and with Rebass support, we’ll have the opacity and transparency effects from the beginning.
Timeline
Anyhow, this is something I’ve been thinking about for a couple of years now; and it seems like it’s time to do a hackathon sprint and get it out the door. My hope is to get a first iteration done next weekend. That leaves this week for design/planning work.
Contributing
If anybody would like to help, I could certainly use photoshop skills and product-management review over the next couple of weeks. For instance, which of the following templates should we start with as a base?
http://wrapbootstrap.com/preview/WB0R5L90S
http://wrapbootstrap.com/preview/WB02C9228
http://wrapbootstrap.com/preview/WB042J880
http://wrapbootstrap.com/preview/WB0696K5S
Also, are there other packages we should consider adding or demo pages we should integrate? The name of the game is consolidation and making a WrapBootstrap style template.
Naming Contest?
I’m also open to (re)branding and naming it something other than ClinicalFramework. I’ve tossed around the idea of calling this project GlassUI or Photonic. I’m open to other ideas though.