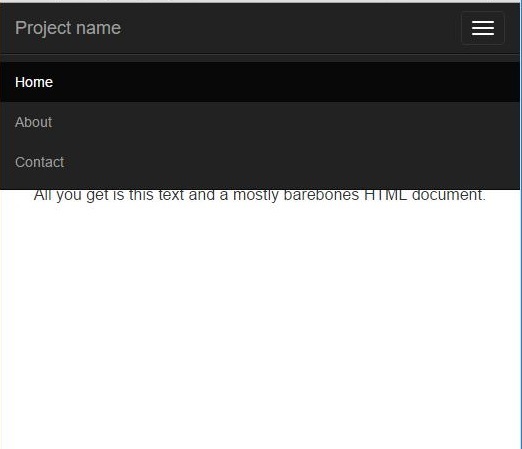
i am using a bootstrap navbar.
i am also linking from the content - which is in different .html-file than the navigation - using the following link:
<a href="{{pathFor 'nutrition'}}" data-toggle="collapse" data-target="#navbar"> link from content </a>
the new template is loaded but the navigation is not collapsed - can anyone please help me out.
befor meteor this used to be end. now it’s so painful.
I think this has to do with IronRouter calling “preventDefault” on the click and handling navigation itself. This also prevents the navigation from collapsing.
Here is a snippet from a project I did that might help you (disclaimer: it’s pretty old, not sure if it still works for you):
// Keep track of route changes.
Tracker.autorun(function () {
var current = Router.current();
Tracker.afterFlush(function () {
// Scroll window to top, like a real page reload.
$(window).scrollTop(0);
// If the menu is currently open, collapse it.
if ($('.navbar .navbar-collapse.collapse.in').length > 0) {
$('.navbar .navbar-toggle').click();
}
});
});
Place it somewhere in your client folder. You might not need to “scrollTop” part, but it’s part of the snippet. 
Basically, when the route changes, this code simulates a click on the navbar causing it to execute the default behavior that you’d expect.
Also, it might be better to place this in the onRendered of the template that contains your navbar and use the template’s $ function instead.
hi! thanks for writing back.
i added the function to my main js file.
it is called (twice, as always, i don’t know why …) but “$(’.navbar .navbar-collapse.collapse.in’).length” is always 0, even when the menu is open.
i am still lost - how can i close it.
any help is highly appreciated.
thx
I’m not sure, maybe you can post some snippets of your templates? Maybe you’re doing something different?
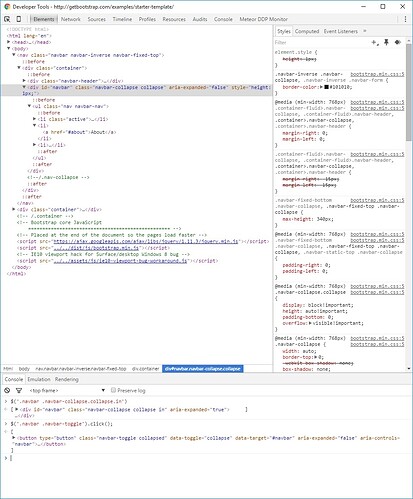
You could try and figure out the correct CSS selector by using your browser’s element inspector and change to code accordingly.
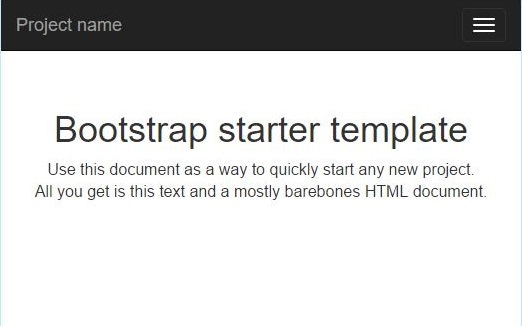
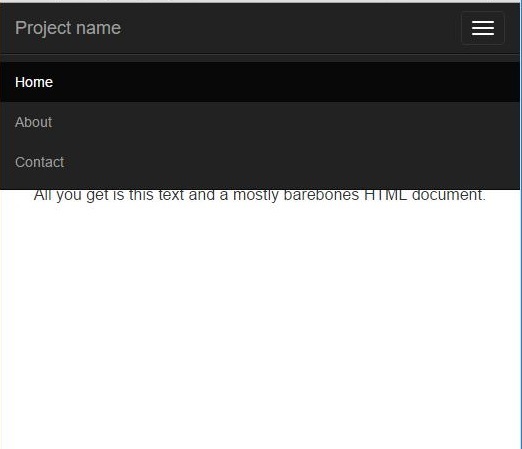
Here is how it looks with one of the Bootstrap examples:


1 Like
________thanks, i got it to work!!
1 Like