Hello,
is someone using CloudFront in order to serve the CSS and JS file from meteor?
I first served all my images from CloudFront. Only the CSS and JS were served from the server directly. I thought it might be a good idea to serve the CSS and JS file also from my CDN.
Checking the Waterfall View on WebPageTest, the CSS and JS file were served as the first and second ressource to the client. After servind them from my CDN, first a couple of images are served and then the CSS and JS file is loaded, which delays the JS execution.
What is your experience regarding the use of a CDN for the CSS and JS files. Are there any benefits regarding speed and performance?
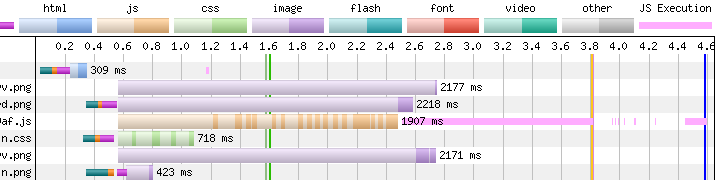
With CDN:
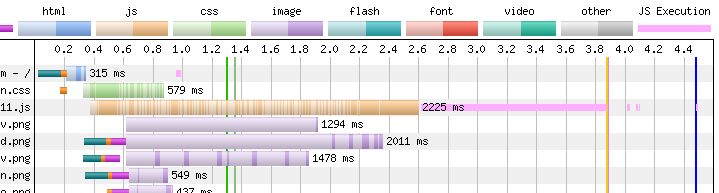
Without CDN:
Best regards,
HK