I bounce around a lot… I’ve used vim, st3, atom, and webstorm. I love the vim keybindings so I currently am rolling webstorm with the vim plugin. I’d love to be hardcore and only use vim or emacs, but I find the experience of webstorm far outweighs any desire I have to be “1337”
anyone developing via codenvy?
Vim.
In November last year I did a talk on Vim + Meteor that some folks might find useful. More info here: http://adammonsen.com/post/1300
Over many years, I’ve used Netbeans and Eclipse for Java, PHP, and now am using Netbeans for both PHP and Meteor development. It’s a bit bulky, but it does code completion pretty easily, syntax highlighting, reformatting code, fixing indents, etc… and also integrates with git and svn giving you side by side diff, highlights lines you’ve changed since your last code checkin, etc. Free.
I’m using Vim and mostly MacVim on my mac. Some of the plugins i’ve setup are really hard to replace and the modal editing is engrained in my brain at this point.
If I could use a VIM engine (like NeoVim) inside of Atom easily that would prob. be enough to make me switch. Emacs looks nice but the keybindings are a blocker for me.
Hands down I think that webstorm is the best JavaScript editor out there. I use vim keybindings to make it feel more like vim and it seems to work great for me.
I love vim. It’s definitely my favorite editor and I use it for everything except JavaScript. There are some things that vim sucks at that make me go back to webstorm every time. Chief among them is global search and replace.
Emacs is cool. But, like @SkinnyGeek1010 said, the keybindings are terrible. Even emacs in evil mode is terrible (vim emulation). Emacs feels like an IDE when you get it all beefed out and it makes me think that I should probably just be using a real IDE like webstorm.
I also really like Sublime, but again, why use Sublime when you could use WebStorm. This goes for Atom too.
The biggest sell for Webstorm is their debugger, except it doesn’t work for Packages! I created an issue for it in April: https://youtrack.jetbrains.com/issue/WEB-16337 and lots of Meteor developers +1ed it but they still haven’t gotten to it.
All my work is in packages, so Webstorm debugging is a no go for me–none of the other Webstorm features do anything for me; and its heaviness, cluttered appearance are a major turn off. I rather use Sublime if I’m not going to get something fancy like Debugging. So I use Sublime + Node Inspector. Not inspector itself is surprisingly crappy itself, but as the best option it least gets the job done.
I’ve been shocked at how low quality debugging is in the Node world. There’s a lot of minor bugs in Node-Inspector. Debugging needs to be truly solved for the Node world first; and one day hopefully we can get a super client+server meteor-specific debugging solution as well. Clearly, the real problem is the market: developers don’t use debugging as much as they should. It’s just not something you get into your first year or 2 as a developer. And even then, due to the more synchronous nature of the server (particularly for us Meteor devs using fibers vs regular Node devs) debugging only ends up being a client side activity; the reason being eventually we get fed up trying to fix something and resolve to the chrome debugger since we are already in the console, which when errors are thrown will link you directly to where you should put a breakpoint. So that’s a lot more natural on the client.
If on the server we can figure out how to make debugging a lot easier, a lot more natural, and perhaps deeply integrated into the specific tools you’re using (e.g. Meteor), we’d get better debuggers. But that’s a chicken and the egg problem. Basically someone gotta come along and make building a node debugger a priority. As it is, node-inspector is basically a hacked-together version of the chrome debugger repurposed for server side code. Not that that is necessarily a bad path, but it says a lot about how seriously we developers are taking it–it’s not like you see a “Node Debugger” company, and that’s all they do.
Anyway, one day…
I’ve tried to use Webstorm several times but keep failing to switch for one reason or the other. I really do want to try to like this but something always stops me.
For global search/replace I use Ack in the terminal to find the code and then can Cmd + click to open or fuzzy search. Using :%s/foo/bar/g with a regular expression works once your in the file for global changes. Def. not an integrated solution though 
One thing that i’ve done to help with Vim is to start a ‘Vim Annoy List’ and every time you think arrr why can’t Vim do X, you write it down and then later when you have time, knock off the most annoying thing on the list by googling or asking on SO. I think this is incredeble important with Vim or Emacs because they both are pretty much un-usable out of the box. Eventually you’ll have a well honed tool that works really well.
Netbeans was also my go-to for a long time. There were a few things from Netbeans I really liked, such as the plethora of one click boilerplate. It seemed just to not perform well on large projects. On a 90k line project I had to actually turn off real time linting or it was unusable.
Once someone turned me on to Intellij there was no going back. It flew. The git integration was smooth, where netbeans would occasionally choke while eating my project, wasting time.
Being that WebStorm is Intellij is a new suit, I feel right at home. A genuine full fledged IDE. Atom and the other options just felt like a joke in comparison.
Atom for about a year. Integrates well with Meteor through community packages.
How many lines of code can you see (clearly) on your editors at once?
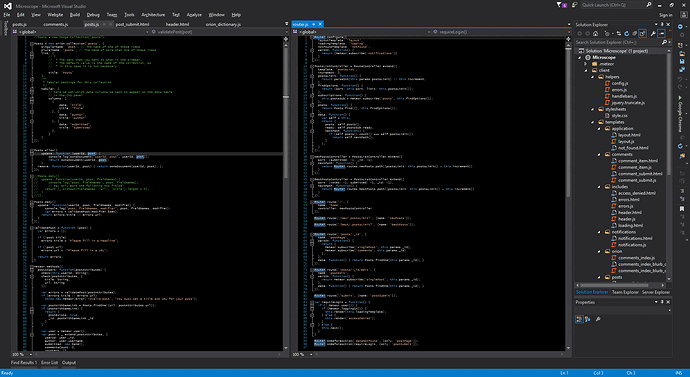
I’ve still stuck with Visual Studio (now on version 2015 which is great), which I’ve used for .NET development, and can see 94.5 lines of code using Lucida Console font (on a 50-inch 1920 * 1080 display). I like to see a lot of lines at once, as it helps to gives me a bigger-picture view of the code (and thus app) instead of a narrow or microscopic view. I also feel more productive.
When I was using Eclipse for Java development I think I was able to get well over 100 lines, but the difference was mainly because Visual Studio takes up more space for things like toolbars and File-Edit-View dropdowns at the top.
I am considering switching to an IDE that is more integrated with the Meteor platform (with step-through debugging). I’ve just been trying Atom and I haven’t yet been able to adjust the font to see as many lines of code at once clearly (it becomes blurry). Can Atom or WebStorm show 95 or more lines of code at once clearly? If so, which font family and size?
I think I’m right in saying breakpoints in the IDE aren’t working in WebStorm at the moment; I read a thread on here about that recently and it certainly isn’t working for me in WebStorm 11.0.2 at present. I think I’ve also read a JetBrains support ticket that this will get fixed in WS12.
Also, re VS, you can have toolbars down the side of the IDE rather than the top. If you right click a menu, pick Customize, then highlight the toolbar in the list and press the Modify Selection dropdown you can pick to dock to top, left, right or bottom.
However, to get as many code lines as possible, what I tend to do is tear off a tab and place that side by side with the main IDE window, docking the IDE left (select it, Windows key + left arrow) and the torn off tab to the right, that gives you one window with no menus or toolbars at all.
You can also do Shift+Alt+Enter to put VS in full screen mode that gets rid of all the toolbars.
You probably know all of that, but just in case.
Thanks, I’ve just tried this and it certainly does help. Now I can see 97.5 lines of code at once. So with 2 vertical panes I can see 194 lines of code at once.
Here is a screen capture of my setup now:
Two vertical panes can allow you to see the template file with HTML markup on one side and the .js file on the other. Does anyone else use this kind of setup? Can it be done in WebStorm or Atom?
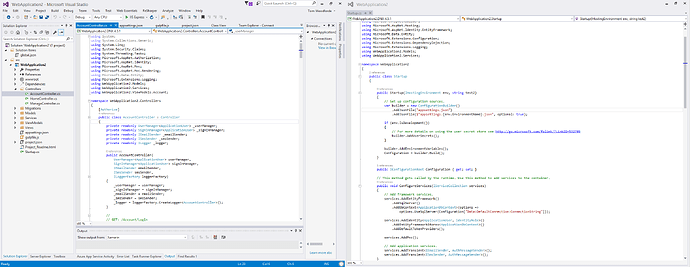
You can tear that second pane out of VS altogether, right click on the tab, choose Float, then dock it beside VS, rather than in it, i.e.:
If by that you mean do people have more than code window open at once, then I think you’ll find most people do. I run four (1280*1024) monitors; code in two, comms in another, and database or design docs in the forth.
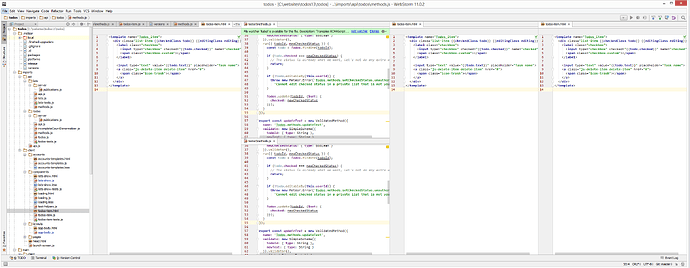
And yes, WebStorm can certainly do two or more tabs side by side, or even side by side and spit vertically too… witness the horror…
I use Webstorm and get a great deal of productivity from it, and I’m wondering if I’m missing out on anything that other Editors/IDE’s can do.
Things I would be very upset if you took away from me:
- intelliSense for Code /HTML Templates / Gherkin
- Extract method and the other refactoring tools that understand the code
- The integrated terminal (less window switching)
- The Meteor support
I’m interested to know from people that have tried webstorm and decided not to use it.
Is it missing any features?
Is it a case of familiarity like shortcuts etc?
Some other reason?
+1 for Webstorm. I was determined to use and like Sublime, but once I started with meteor Webstorm rose to the top for me. Sublime is really great for editing raw text files, but it’s not really an IDE. If I have to check JSON formatting, or do text file cleanup for data loading, I always go to Sublime. It’s search/replace regex support is awesome. Webstorm might do some of this just as well, but I don’t even bother because I know what Sublime is capable of.
Tried WebStorm but switched back to Atom because it’s too bloated. I have a brand new iMac with a phusion drive, and it still chokes a bit too much for my liking.
Atom:
- intelliSense for Code /HTML Templates / Gherkin - Install emmet package with a few others. Same thing
- Extract method and the other refactoring tools that understand the code - There’s a package
- The integrated terminal (less window switching) - there’s a package
- The Meteor support - there’s a package
I guess WebStorm doesn’t have enough unique features to warrant it’s bloat for my use cases.
That’s great. I’ve just dragged a tab to the left of my screen and it automatically opened a new Visual Studio pane window that spans the entire half left area of my display, showing 105 lines of code. Windows 10 then lets me choose which window I want shown on the right half, so I choose the main Visual Studio window. It’s like your screenshot but windows swapped so that the solution explorer (folders tab) is on the far right. So I can now see 105 + 97 = 202 lines of code at once, with 173 + 112 columns visible. I think I’ll stick to this configuration with Visual Studio.
That’s good. Atom can show multiple panes and vertical split too, though the tabs look a bit large.
Your screen capture shows WebStorm showing around 52 lines of code in one pane. I’m still curious to know how much more it could show whilst still being easily readable.
With Atom even reducing font size to get 72 lines displayed causes the text to be blurry.
Isn’t anyone else interested in maximizing lines of code displayed? You can see in my screen capture above how clear it could be. It’s such a better programming experience that I can’t turn back to working with 50-line panes.