hola a todos,
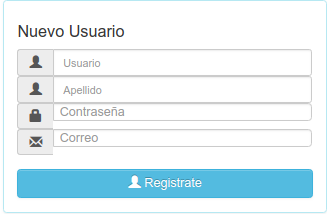
tengo un formulario para un registro y de un momento a otro mi input type password cambio de tamaño, no uso css solo es html, solo pasa cuando coloco el type password el resto de los input esta bien.
Este es el código que uso, removí el paquete bootstrap y lo volví a instalar pero aun así sigue igual, disculpen si les resulta una estupidez la pregunta es que apenas voy entrando en la programación web… Gracias de ante mano.!!
<div class="input-group">
<span class="input-group-addon"><i class="glyphicon glyphicon-user"></i></span>
<input class="form-control input-sm" id="Apellido" placeholder="Apellido">
</div>
<div class="input-group">
<span class="input-group-addon"><i class="glyphicon glyphicon-lock"></i></span>
<input class="form-control input-sm" id="Contraseña" placeholder="Contraseña" type="password">
</div>