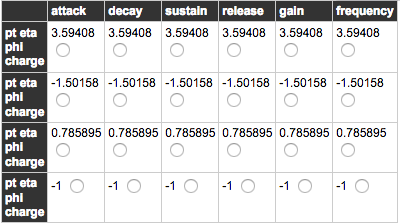
I get all keys of my array on the left column instead of each one at every raw consecutively.

Instead, I would like to have this below, how can I do it.
attack decay sustain release gain frequency
pt 3.59408 3.59408 3.59408 3.59408 3.59408 3.59408
eta -1.50158 -1.50158 -1.50158 -1.50158 -1.50158 -1.50158
phi 0.785895 0.785895 0.785895 0.785895 0.785895 0.785895
charge -1 -1 -1 -1 -1 -1
So pt, eta etc. are appearing in my table one by one, and not all in every row.
Here is my HTML
<th>
{{#each key in dataKeys}}
{{key}}
{{/each}}
</th>
Function to get keys of my array:
function getKeys() {
var keys = event.map( items => Object.keys(items) );
return keys;
}
And helper:
'dataKeys': function(key){
return getKeys();
}