Hello!
I’m currently trying to develop a meteor-vue app within a devcontainer but cannot open the app from the host. I think the main reason is the different port in the host and the local port within the devcontainer but I cannot figure it out.
Do you have any idea what I’m missing?
Base image is mcr.microsoft.com/devcontainers/javascript-node:1-22-bookworm
When running the app through meteor run the following appears in the console:
=> Started your app.
=> App running at: http://localhost:3000/
I20250109-17:38:30.850(0)? ➜ Local: http://localhost:5173/
I20250109-17:38:30.851(0)? ➜ Network: http://172.20.0.2:5173/
I20250109-17:38:30.959(0)? ⚡ Meteor-Vite ready for connections!
I20250109-17:38:30.959(0)? ⚡ Meteor-Vite ready for connections!
Problem is neither on port 3000 nor on port 5173 I can load the site.
Port 3000 seems to be the correct port since there is output in the dev console of the browser.
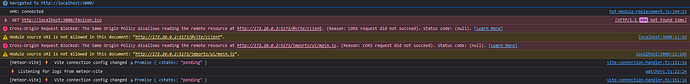
Here is the output:
Am I correctly assuming cors is the origin of error here?
If yes how can I allow that port switch?
Thanks in advance!
Edit: reason doesn’t seem to be the devcontainer, just the CORS
Another thread mentioned that running it in --production solves the issue, that solves it here too but how to solve it in dev mode?