Hello Everyone!
I’m new to Meteor, and I’ve spend a lot of hours today investigating the best way to achieve the same example explained in tmeasday:publish-counts package
Please, I need some help to achieve this:
I have a select dropdown list showing all available events, when the user select an event I want to get all invited persons in that event. I have a limit for pagination and in the SAME publication count the total number of results in the Selected Event.
This is the code in my server:
Meteor.publish('people.byCommunityId', function(communityId, limit) {
check(communityId, String);
check(limit, Number);
Counts.publish(
this,
`people.countsCheckedIn`,
People.find({ communityId }, { noReady: true })
);
return People.find(
{ communityId },
{ sort: { firstName: 1 }, limit: Number(limit) }
);
});
This is the code from my 2 components connected to that publication:
Component 1: EventInfoView - show only the counts for the selected event (eventId)
export default withTracker(({ eventId, limit }) => {
const peopleCountsHandle = Meteor.subscribe(
'people.byCommunityId',
eventId,
limit
);
const loading = !peopleCountsHandle.ready();
return {
loading,
peopleCheckedIn: Counts.get('people.countsCheckedIn'),
};
})(EventInfoView);
Component 2: PersonList - Grid of persons in the selected event (eventId)
export default withTracker(({ eventId, limit }) => {
const peopleHandle = Meteor.subscribe('people.byCommunityId', eventId, limit);
const loading = !peopleHandle.ready();
return {
loading,
people: People.find({}).fetch(),
};
})(PersonList);
All is working fine in the PersonList component, is showing all the persons in the event with the limit.
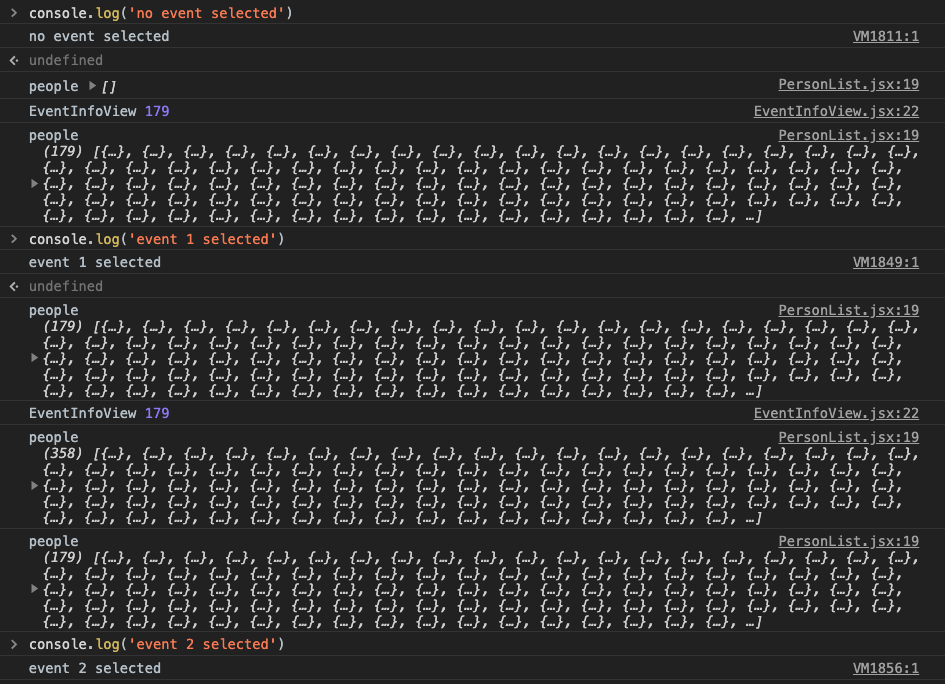
The problem comes with the EventInfoView component because is showing always the same number (peopleCheckedIn is always the same)
What am I doing wrong?
Thanks