Hey everyone,
I thought you all might be interested in an app that I’ve built with Meteor called Coygo, we’ve just launched an open beta this week after being in a closed invite-only beta for about two years. I quit my job to focus on Coygo full-time this past January after working a corporate job at a fintech company for just over four years, it’s been a wild ride. Our website is www.coygo.app.
The product
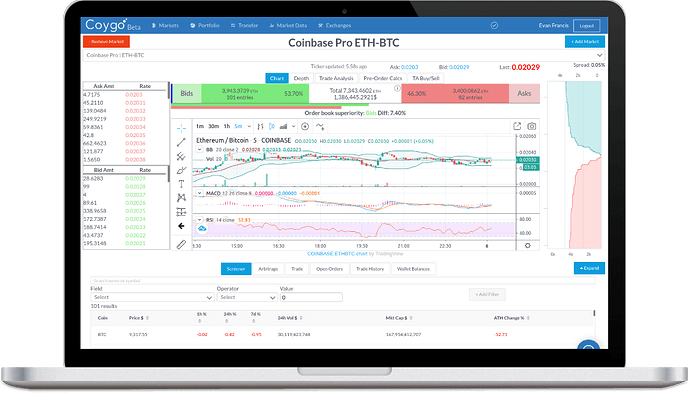
Coygo is a tool for cryptocurrency and digital asset traders to manage their accounts on various exchanges, track their portfolio, submit trades, find arbitrage opportunities, view real-time insights, transfer between accounts, and a ton of other things.
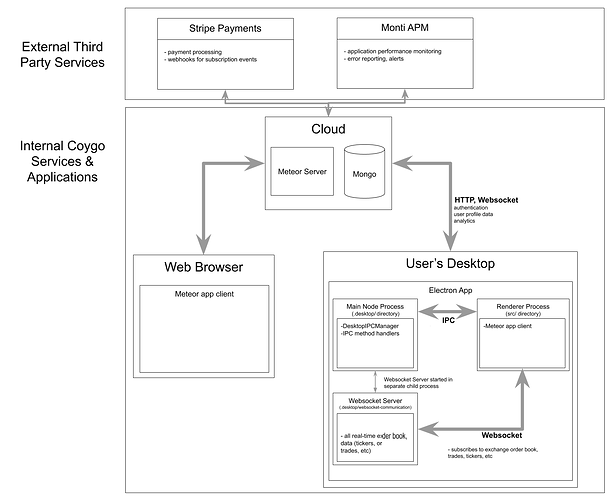
We went with the approach of a desktop application because we use our users’ API keys to interact with their financial accounts. Since it’s on the desktop, we only store their API keys encrypted on their own hard drives. Our servers never have access to our users’ exchange accounts or funds. Being a desktop application also lets us offload most real-time calculations to our users’ machines, so the workload of our servers is very light.
The tech stack
Our marketing website (www.coygo.app) is built with Webflow, a really great tool for generating static website. Our blog is published on Medium but then converted to static HTML pages and hosted on our own domain with Hugo.
Our main webapp (app.coygo.app) and our downloadable desktop application are built w/Meteor, Vue + Vuex for the front end, iView as a front end component framework, and meteor-desktop to bundle it as an Electron app, with a few AWS lambdas here and there to do minor one off tasks. We don’t really use Tracker at all, all reactivity is done w/Vuex. It’s forked off of my Meteor Vue Enterprise Starter repo, the structure is still the same but with a ton of modifications for Electron and the various things involved with running a desktop app.
I have run into a lot of very interesting challenges along the way, including a number of various tricks for desktop performance in Electron (we do a TON of real-time data processing with rather large data sets), replicating the ValidatedMethod model for desktop IPC methods, and plenty of other things.
If you’ve got any questions about development, the company, or really anything else I’d be happy to chat.