Hello Meteorites 
After success on Hacker News two weeks ago, by looking at analytics numbers (11K returning users, and counting), I realized there’s a real need in this tool.
So, I put my hands on it. Thanks to everyone for the feedback and feature requests I’ve received so far. A week later, I’m happy to launch its latest release. I’ve shifted focus from just tinkering CSS properties to learning and sharing your experience. If you can’t wait, here’s a direct link to the tool.
![]() And today is the day I’ve launched CSS grab n’go editor on Product Hunt
And today is the day I’ve launched CSS grab n’go editor on Product Hunt ![]() , feel free to support your fellow meteorite.
, feel free to support your fellow meteorite.
The most crucial part — yes, it’s built with Meteor as a client-only application via a meteor-build-client NPM package.
This project isn’t new, and it’s been for a while off my focus — until now. As of today, I’ve fully refactored codebase, made it efficient, and added a bunch of new features, again thanks for the feedback.
 Let’s start with used OSS:
Let’s start with used OSS:
-
 Meteor.js
Meteor.js
-

meteor-build-client -

ostrio:base64 -

ostrio:templatehelpers -

seba:minifiers-autoprefixer -

fourseven:scss -

mquandalle:jade -

fps-m -

ClientStorage -

autoprefixer -

color -

cssbeautify -

jsonpack -
 FontAwesome icons
FontAwesome icons
 New features
New features
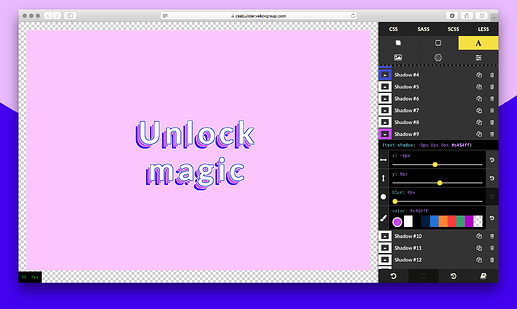
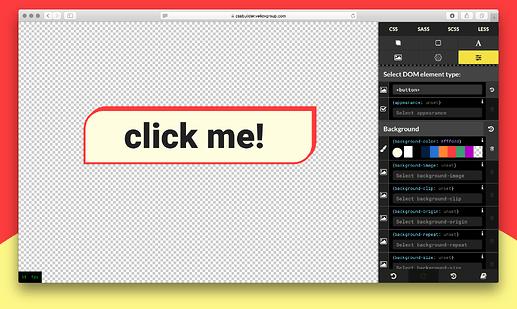
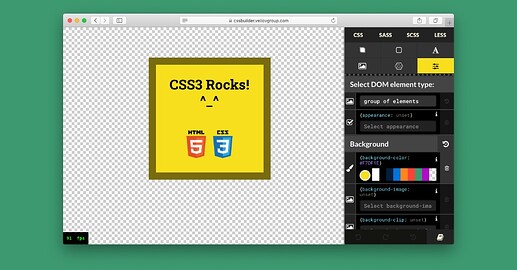
- In the first place a lot of new CSS3 properties, like blending modes and background clipping, see this example
- Every property supported with a link to MDN documentation and its code-sample right above it
- Generated CSS, SASS, SCSS, and LESS code now well-prefixed to work on
>0.5,not dead, andIE9toIE11with autoprefixer - Keyboard shortcuts as in any other editor! Undo/Redo
- New sharing experiences — after the desired result is achieved it can be shared via direct link, or saved as to your snippets list
- Fonts! Now you can toggle between different fonts, default, system, and top 5 from Google Fonts. Let me know if your favorite font is missing. I’ll be happy to add it

- Much better performance, especially on heavy filters, blurs, and 3D transitions
- Much better on mobile devices
- It’s a full-featured PWA. It means you can install it via “Add to Home Screen” on iOS and Android devices and have this tool everywhere with you, even if you’re offline!
- Demos, to kick your inspiration and show capabilities of this tool, I’ve prepared a few examples (send me yours, I’ll add your “styles” and name on our list):
 Project achievements (so far):
Project achievements (so far):
- Featured on Hacker News front page
- Featured on hckrnews.com
- Featured in “A Fresh Cup” newsletter
- Featured in Frontend focus newsletter
- Featured in Indie Hackers newsletter
- 12,000 monthly returning users
I hope this tool is going to find its place in your bookmarks. Do not hesitate to ask for more features and share your CSS3 artwork, — I’ll be happy to add it with your name to our snippet and example lists.
Let me know wdyt ![]()