Hi all,
Im currently trying to learn Cypress and I have run into an issue that I have not been able to solve, for context I have a simple React app with a courses section on it, I can create courses and access them, I have a simple course view page that displays the information and let admins get access to an edit button that opens a react-modal modal to edit.
Currently I’m trying to test that I can create a course, access it and edit it a field, the first two tests were simple enough, however when I try to test the third test, the edit a field test, I get an error and that error says that it is not a issue with Cypress but with the application, so I checked and the courses variable that is used to populate the course view gets undefined after I do the cy.get(‘form’).submit() command in the modal that edits the information (below is the useTracker code I use to get the course info), this submit basically calls a simple meteor method to do this, nothing really out of the ordinary.
const { dataLoading, course } = useTracker(() => {
const subs = Meteor.subscribe('course_info', permalink);
return {
dataLoading: !subs.ready(),
course: Courses.findOne({permalink})
}
}, [permalink]);
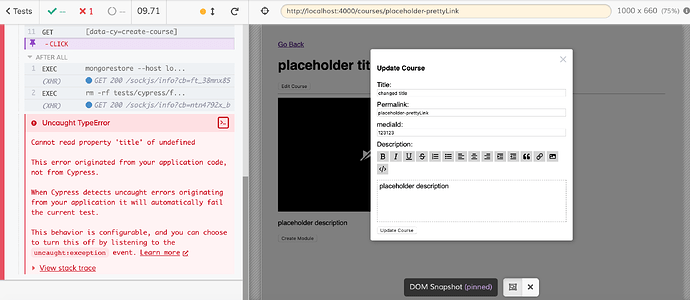
So basically after the submit command this happens:
I’m not stubbing any info, I have a special test user with the rights to test logged in functionalities, so to do this I have to first log in with a cypress.command and then access the course view route, open the edit modal, change the input and then submit the form, it should be simple, unfortunately I don’t know what I might be doing wrong.
Here is the test code I’m using:
cy.CreateItem('course.upsert',undefined, {
title: this.courses.title.value,
permalink: this.courses.permalink.value,
mediaId: this.courses.mediaId.value,
description: this.courses.description.value,
modules: []
})
cy.visit(`courses/${this.courses.permalink.value}`)
cy.url().should('eq', `${Cypress.config().baseUrl}courses/${this.courses.permalink.value}`)
cy.contains('Edit Course').click()
cy.get(this.courses.fields.title).clear().type(this.courses.title.newValue)
cy.get('form').submit()
Any ideas?