I spent hours on this and it’s still not working…
I tried using tsega:bootstrap3-datetimepicker, followed the exact instructions:
<template name="ABC">
...
<div class="input-group datetimepicker">
<span class="input-group-addon"><i class="glyphicon glyphicon-calendar"></i></span>
<input class="set-due-date form-control" type="text"/>
</div>
...
</template>
Template.ABC.onRendered(function() {
this.$('.datetimepicker').datetimepicker();
});
and it doesn’t work. I get a blank text input
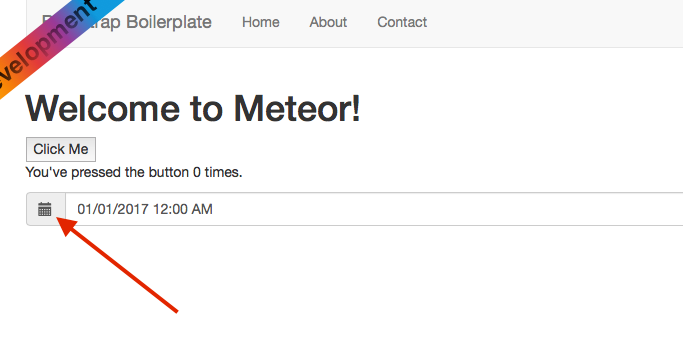
I tried rajit:bootstrap3-datepicker got it to the point it does show up but I cannot get any of the options to work:
In ABC template (html):
div id="arrival" class="form-group">
<label class="col-sm-3 control-label">Choose Date</label>
<div class="col-sm-7" >
<input type="text" class="form-control" id="date1"/>
</div>
</div>
In ABC (js):
Template.ABC.onRendered(function() {
$('#date1').datepicker({startDate: "01/01/2017"})
})
Template.ABC.events ({
'focus #date1': function () {
$('#date1').datepicker('show')
}
});
Without the ‘show’, I get no date at all.
Any of the options like format, etc not working (if I use format as attribute in the html it does change the format).
What am I doing wrong here?