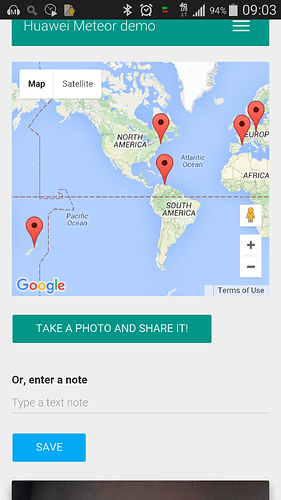
I’m happy to announce an open-sourced demo Meteor app for sharing picture and text notes, and plot them on Google Maps:
Instagram clone
Features in addition of what you’d expect from Meteor (OAuth etc.):
- cross-platform picture taking
- real-time plotting on Google Maps
- shake to undo
- Material Design
- REST API with restivus
- toast notifications
The code is educational, and the commit history takes you through adding each feature gradually. It should be a great learning tool for those more or less new to Meteor, as well as a nice demo for Meteor’s simplicity and power.
One of the really impressive effects to demo is how a 3rd party service such as Google Maps, can be made reactive in real-time. Take a picture with GPS enabled, and its location will be plotted on Google Maps. Then open two browser tabs (or a browser and the Android app), and drag a map marker. When you release it, you’ll see it automatically move in the other tab. To fully understand how awesome this is, consider what happened behind the scenes:
- the user dragged the map marker
- the Google Maps library notified the client of the new position of the marker
- the client updated the marker position in the local copy of the database collection
- the position change was synchronized with the server
- the server published the position change to all connected clients, including the other browser tab
- the other clients received the change notification and updated the marker position on the map
All the above required writing about 10 lines of code. I’m learning Android and Java at the moment, with the goal of creating a comparable native app. Any ideas from experienced Android developers as to how much code an equivalent app would take? Feedback on the Meteor app is also most welcome.

 You should make a tutorial.
You should make a tutorial.