Google describes a very common use case for new users. How introduce you them to your app/webpage?
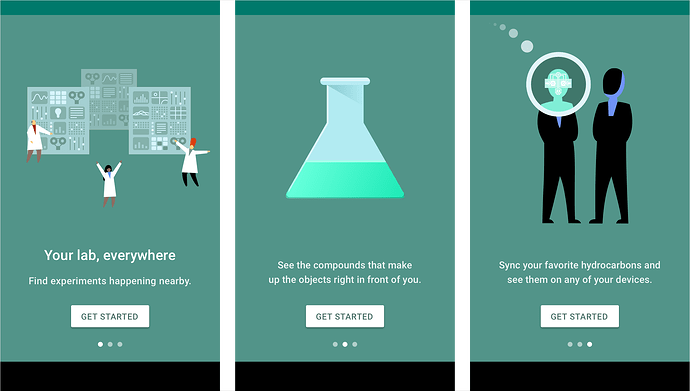
So I build my own AutoRotatingCarousel component. The final result should like this:
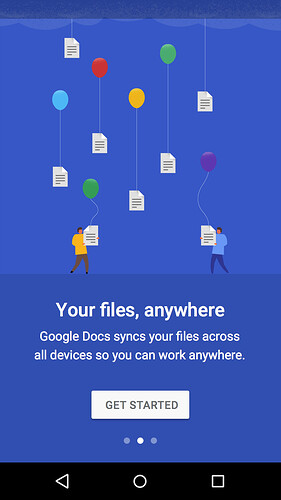
or this:
See other examples in the link. Please try my current version over at npmjs
And see the github page if you have issues and or feature requests.
I’m really having fun building this thing to what google describes.
I’m currently fiddling with the exact spacing and letter sizes.
Also desktop mode is on the way.