Hi,
I am a beginner in meteor and I recently start developping an app with it. I currently have a form that allows me to assign a beneficiary to a voucher. However, I would like to be able to dynamically add several beneficiaries to the same voucher. I use 2 collections for this : a collection of beneficiaries (“beneficiaires”) and a collection of vouchers (“bonsNuitees”). The principle is as follows :
- fill the fields corresponding to a beneficiary,
- depending on the fields elements, display existing and matching beneficiaries or “new beneficiary” if he doesn’t exist,
- select the corresponding option (an existing beneficiary or a new beneficiary)
- press a button to add the option, display it on the page, empty the fields to add a new beneficiary,
- possibility to remove a beneficiary,
- once the voucher fields are filled, pressing a button submits the form by adding beneficiarires and the voucher to their own collection
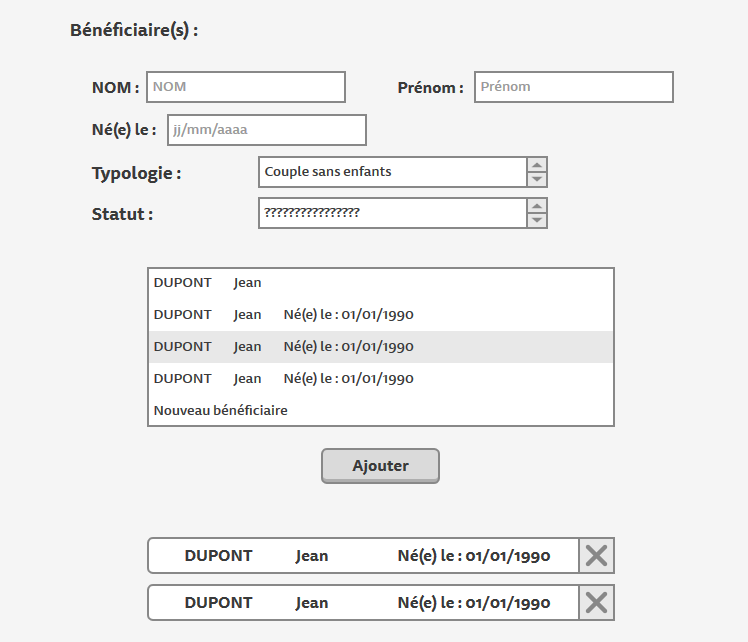
Example of the “beneficiaries” part of the form :
My current code :
bon-creer.html →
<template name="bonCreer">
<div class="container">
<header>
<h1>Ajouter un bon de nuitée(s)</h1>
</header>
<form class="new-bon">
<label>Nom :</label><input type="text" name="nom" /><br />
<label>Prenom :</label><input type="text" name="prenom" /><br />
<label>Né(e) le :</label><input type="date" name="date_naissance" /><br />
<label>Typologie :</label><input type="text" name="typologie" /><br />
<label>Nationalite :</label><input type="text" name="nationalite" /><br />
<label>Statut :</label><input type="text" name="statut" /><br />
<br>
<label>Hôtel :</label><input type="text" name="hotel" ><br />
<label>Chambres :</label><input type="text" name="chambres" ><br />
<label>Date de début :</label><input type="date" name="date_debut" ><br />
<label>Date de fin :</label><input type="date" name="date_fin" ><br />
<button type="submit" onclick="alert('Création du bon...')">Ajouter</button>
</form>
</div>
</template>
bon-creer.js →
import { Template } from 'meteor/templating';
import './bon-creer.html';
import {Hotels} from "../../api/hotels.js";
import {Beneficiaires} from "../../api/beneficiaires";
import {BonsNuitees} from "../../api/bons_nuitees";
Template.bonCreer.helpers({
beneficiaires () {
return Beneficiaires.find({});
},
hotels () {
return Hotels.find({});
},
bons() {
return BonsNuitees.find({});
},
});
Template.bonCreer.events({
'submit .new-bon'(event) {
event.preventDefault();
var beneficiaires = [];
var nbBeneficiaires = 1;
////// Bénéficiaires //////
var nom = $("input[name='nom']").val();
var prenom = $("input[name='prenom']").val();
var date_naissance = $("input[name='date_naissance']").val();
var typologie = $("input[name='typologie']").val();
var nationalite = $("input[name='nationalite']").val();
var statut = $("input[name='statut']").val();
var beneficiaire = {
nomB : nom,
prenomB : prenom,
date_naissanceB : date_naissance,
ageB : 0,
typologieB : typologie,
nationaliteB : nationalite,
statutB : statut
};
////// Bon de nuitee(s) //////
beneficiaires.push(beneficiaire.nom,beneficiaire.prenom,beneficiaire.date_naissance,beneficiaire.typologie);
var hotel = $("input[name='hotel']").val();
var chambres = $("input[name='chambres']").val();
var date_debut = $("input[name='date_debut']").val();
var date_fin = $("input[name='date_fin']").val();
//var prix = $("input[name='prix']").val();
var bon = {
beneficiaires : beneficiaires,
nomH : hotel,
chambresH : chambres,
date_debut : date_debut,
date_fin : date_fin,
//prix : prix
};
Beneficiaires.insert(beneficiaire);
BonsNuitees.insert(bon);
window.location.href="./bons-nuitees";
},
});
I also use a table to store the different beneficiaries on a voucher but I can not get the values ({Object object}) when I try to display a voucher. Maybe there is a better way to store beneficiaries ?
Could you help me please ? Even clues are good to take.