I am using Meteor 1.8.2 with dynamic import and it fails when I attempt to connect to the running pages via network.
Reproduction
- Meteor create --full test
This create a meteor project and can be accessed via network with route.js file as below
import { FlowRouter } from 'meteor/kadira:flow-router';
import { BlazeLayout } from 'meteor/kadira:blaze-layout';
// Import needed templates
import '../../ui/layouts/body/body.js';
import '../../ui/pages/home/home.js';
import '../../ui/pages/not-found/not-found.js';
// Set up all routes in the app
FlowRouter.route('/', {
name: 'App.home',
action() {
BlazeLayout.render('App_body', { main: 'App_home' });
},
});
FlowRouter.notFound = {
action() {
BlazeLayout.render('App_body', { main: 'App_notFound' });
},
};
// At this point the pages are accessible via network (my.local.ip:3000 ) without any errors
- Then edit the route file by introducing dynamic imports, using original FlowRouter
FlowRouter.route('/', {
name: 'App.home',
action() {
import('../../ui/pages/home/home.js').then(() => {
BlazeLayout.render('App_body', { main: 'App_home'})
})
},
});
or FlowRouter Extra
FlowRouter.route('/', {
name: 'App.home',
waitOn() {
return import('/imports/ui/pages/home/home.js');
},
action() {
this.render('App_body', { main: 'App_home'});
}
});
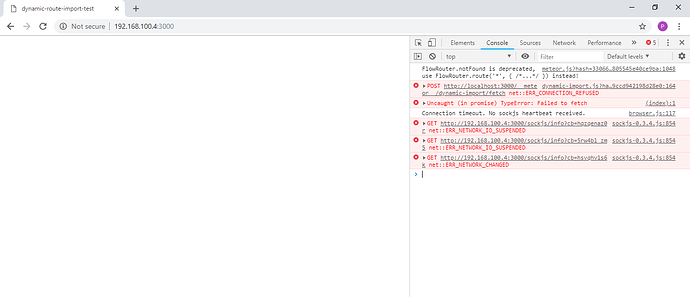
both of them fail when you try to connect to this page via network
ie my.local.ip:3000 fails.
@dr.dimitru
Anyone with a solution please help. Regards;