I am developing an application on meteor.js and I need to connect the Google maps application only on the page. I do it in the class constructor.
class Map extends React.Component {
constructor() {
super();
const script = document.createElement("script");
script.src = "https://maps.googleapis.com/maps/api/js?key=API-KEY&callback=initMap";
script.async = true;
script.defer = true;
document.head.appendChild(script);
this.panToArcDeTriomphe = this.panToArcDeTriomphe.bind(this);
}
componentDidMount() {
this.map = new google.maps.Map(this.refs.map,
{ center: {lat:48.858608, lng:2.294471}, zoom:16 }
);
}
panToArcDeTriomphe() {
console.log(this)
this.map.panTo({ lat:48.873947, lng:2.295038});
}
render() {
const mapStyle = {width:500, height:300, border:'1px solid black' };
return (
<div>
<button onClick={this.panToArcDeTriomphe}>Go to</button>
<div ref="map" style={mapStyle}>I should be a map</div>
</div>
);
}
}
ReactDOM.render(<Map />, document.getElementById('root'));
But I am get an error:
Uncaught ReferenceError: google is not defined
This example on codepen: http://codepen.io/alex183/pen/XpJJPz?editors=0011
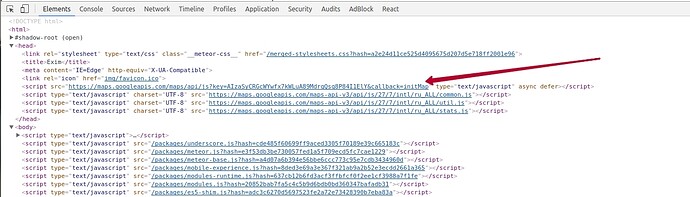
In what here there can be a problem? The script on the page is visible:

 .
.