Hello there!
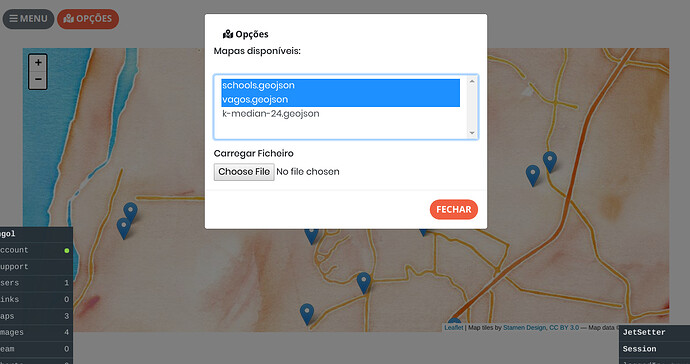
I have a Boostrap 4 select with some collections, as bellow:
I need a event to handle these multiple options selected. I can set their value on Session, but still, how do I get multiple values? Because change only gives me the last one clicked.
Here is my code:
Template.mapDropdown.events({
"change #mapDropDown": function(event, template){
event.preventDefault();
console.log(event.target.value);
var mapId = event.target.value;
var myMap = Maps.findOne(mapId);
generateMap(myMap.link(), 'map');
console.log(myMap.link());
}
});
Any help would be appreciated,
thanks for your time!