I’ve set up meteor to run behind a nginx reverse proxy (which handles ssl).
Has anyone been able to get the official login service packages (for facebook etc) to work in that situation?
Is there a guide anywhere? Right now it all looks like black magic to me 
Nginx works well with Meteor, including login service packages, no special setup is required.
1 Like
Hmmmm.
How do you normally set it up then? I’m having problems but they are very basic things that I could easily fix if there was some kind of guide other than the rather useless one here: https://guide.meteor.com/accounts.html That works ok in development on localhost but not when you are using ssl and forwarding (just results in oauth errors if you use the real domain name or 404 errors if you use localhost:3000).
For example when using facebook I get this error:
Warning
URL blocked: This redirect failed because the redirect URI is not white-listed in the app’s client OAuth settings. Make sure that the client and web OAuth logins are on and add all your app domains as valid OAuth redirect URIs.
Would be awesome if I knew what url to whitelist or what it’s trying to do (/_oauth/facebook is not correct).
Similar issues for github or any other oauth services.
You just need to add/update OAuth credentials info with production domain name.
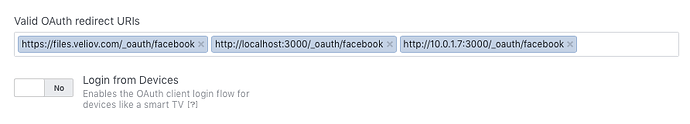
Below is example for our meteor-files demo app:
As you see we add development, staging, and production URLs.
2 Likes
Yes, in fact that’s exactly what I did (and it doesn’t work) 
Take a look on how we define each service configuration, perhaps loginStyle or something else is missing or misconfigured.
1 Like
Thanks, this is very useful 
I’ve got the facebook login page working now, but it keeps trying to redirect to the dev server. You can see what I mean at https://blockrazor.org if you try logging in with facebook. I’ll probably get it working eventually but maybe you know a shortcut.
Yep, redirects to localhost.
Have you set ROOT_URL env var?
1 Like



That was it. Thanks!
They should probably mention that in the docs, but I guess it’s something you usually don’t run into till deployment.
1 Like
I guess this is solved with ROOT_URL?
I’ve found this gist I recommend to take a look on it. Although it’s for nginx + passenger, but most of nginx options are the same, should inspire you for further tuning.
Also, I recommend reading this thread, where I’m debating about Meteor & NPM prerequisites, and how to prepare production for Meteor. Maybe you will decide to go for Phusion Passenger + Nginx setup, which I’ll recommend with no doubt.
thanks @dr.dimitru root_url solved it.
It’s my first time trying to deploy anything in meteor so those links really helped.
I’m looking at passenger now 
1 Like