Hi, I was working with API Galaxy and its endpoints. When I used mutations, I had problems with the input arguments. I didn’t find any more documentation on the structure of these mutations, I only got the documentation found in the graphql explorer.
The endpoint I’m unsure about is “changeSettingsForApp”, this takes an app id and settings, but when I try to put the id of containerType as settings I can’t get it done, so if is possible please provide more information or an idea of what dot (mutation) use to change containerType id using Galaxy API, I will appreciate it.
would be nice if you could format the code using
“```”
code here
“```”
to look like
code here
Galaxy has a public API? ![]()
Sure thing!
You can find more info about it on our Cloud Guide:
Right I saw that (I was being facetious above). Is there documentation of this Galaxy API somewhere that I’m missing? Otherwise how are we actually supposed to use it?
The easiest way to explore it is using the Explorer, but the guide definitely needs improvement. It just assumes people will know how to use GraphQL and figure it out.
From the docs:
Each Galaxy region has a different URL and so each region also has a different endpoint.
- US East:
https://us-east-1.api.meteor.com/.- EU West:
https://eu-west-1.api.meteor.com/.- Asia-Pacific:
https://ap-southeast-2.api.meteor.com/.To access the GraphQL HTTP endpoint you need to append
/graphqlto these URLs, for example, US > East GraphQL endpoint ishttps://us-east-1.api.meteor.com/graphql.You can also access the Explorer (GraphiQL) appending
/explorer, for example, US East Explorer endpoint ishttps://us-east-1.api.meteor.com/explorer.
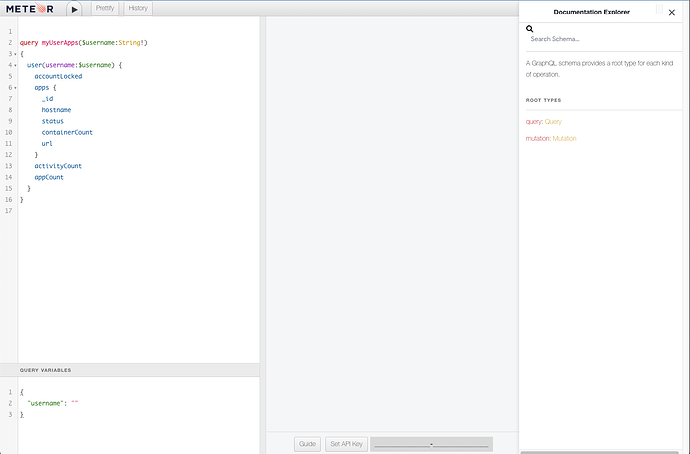
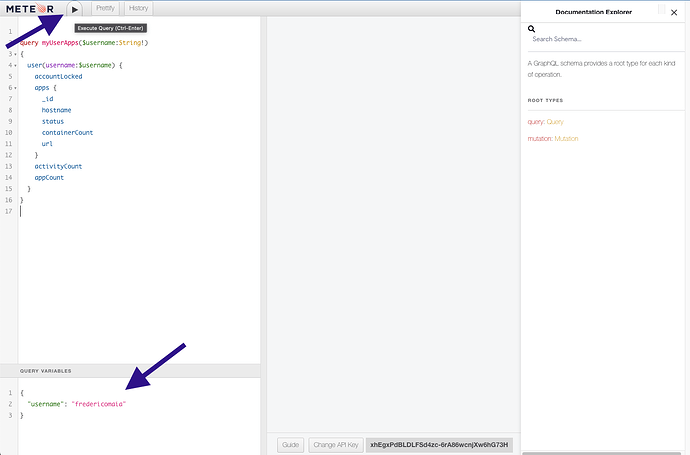
Just open https://us-east-1.api.meteor.com/explorer and you will see this screen:
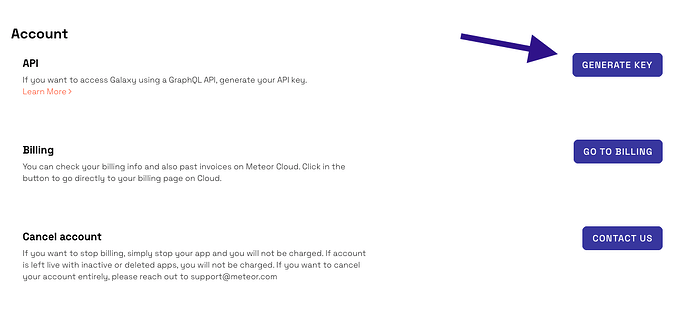
Generate your API Key from your settings (https://galaxy.meteor.com/{username}/settings) and copy it:
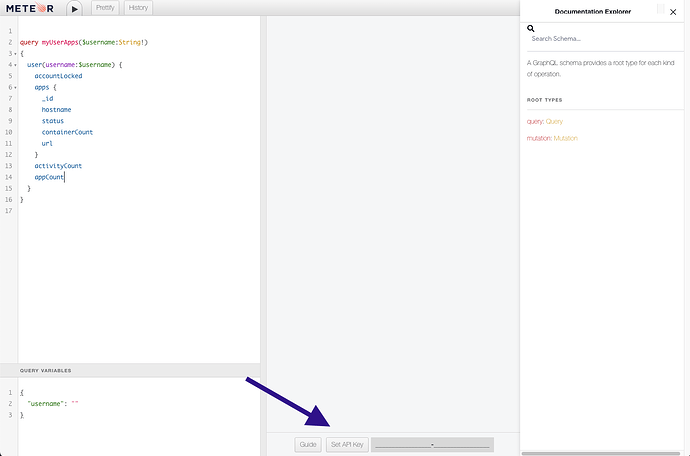
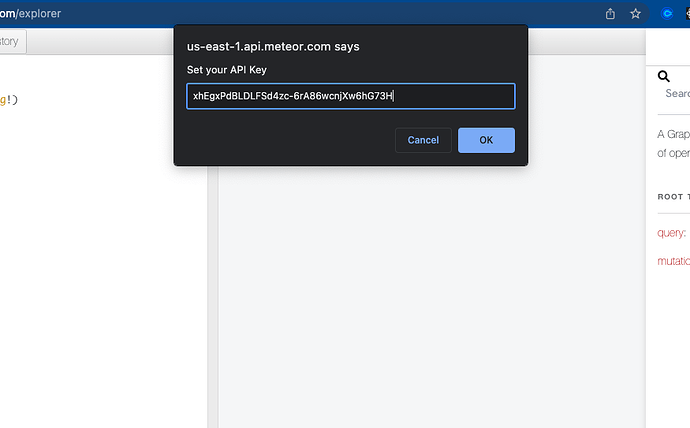
Go back to the Explorer and set your API Key:
To see the first example running, add your username as required by the query, and execute it:
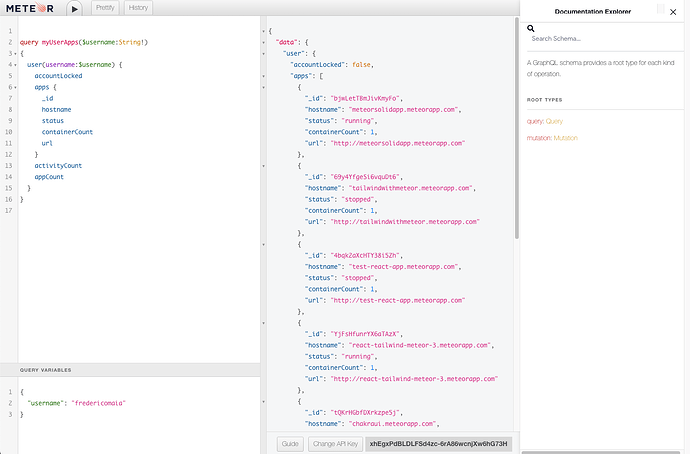
You will see in the data the result of the query below that expects a username and lists some information about my user and the apps I have:
query myUserApps($username:String!)
{
user(username:$username) {
accountLocked
apps {
_id
hostname
status
containerCount
url
}
activityCount
appCount
}
}
What else you can do with the API?
GraphQL is auto-documented, so you can use the Documentation tab on the right side and explore it to check what Queries and Mutations are available. You can see a few queries and mutations on the project mentioned at the end of the guide, like how to Scale an App, Kill a Container, or Get Metrics.
If you expose your API Key as I did, you can just generate a new one or remove it from the same screen where you generated it.
I used this API a lot before joining Meteor. I will at least improve the guide by adding this information to the guide as soon as I can.