I have a weird issue adding typescript to an old Meteor 1.9 project.
Yesterday I did meteor add typescript, and started converting one .js file to .ts. This file has some references to HTTP.get, Meteor.settings, Meteor.users etc which are globals, not imported.
Yesterday VS Code automagically picked up the type definitions for these, e.g. it new that the 2nd parameter to HTTP.get should be of type HTTP.HTTPRequest. Brilliant!
Anyway, I committed my code to a branch, switched to another branch, then came back to it.
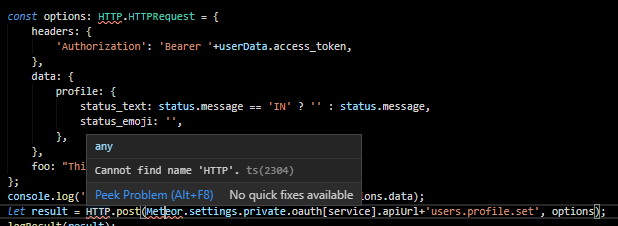
Now, VS Code isn’t picking up any of these global type definitions. The code I wrote yesterday is throwing up problems:

And yesterday the options.foo property was correctly red-underlined whereas now it isn’t.
I thought maybe I’d forgotten to add the tsconfig.json to my commit, so I went back to the main branch and started again with meteor add typescript, but it still doesn’t pick these up. It didn’t create a tscongif.json file for me so I don’t think I had one yesterday either.
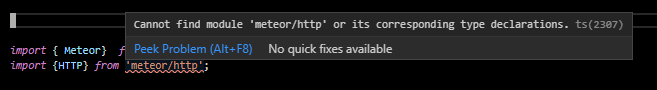
I tried explicitly importing HTTP and Meteor but typescript can’t find those type definitions:

Any ideas how to get this working again?