I’m having trouble registering “Screens” in Google Analytics inside my Meteor-Cordova mobile app.
The logic I have in React Router:
import ReactGA from 'react-ga';
const gaCode = Meteor.isCordova ? 'UA-xxxxxxxx-x' : 'UA-xxxxxxxx-x'; // obscuring the actual #s here
ReactGA.initialize(gaCode);
function fireTracking() {
if(Meteor.isCordova) fireTrackingApp();
else fireTrackingWeb();
}
function fireTrackingWeb() {
ReactGA.set({ page: window.location.pathname});
ReactGA.pageview(window.location.pathname);
}
function fireTrackingApp() {
ReactGA.set({
hitType: "screenview",
page: window.location.pathname,
title: document.title,
location: "https://mywebsite.com"
});
ReactGA.ga('send', 'screenview', window.location.pathname);
}
It works fine for the website but screens do not register for the app.
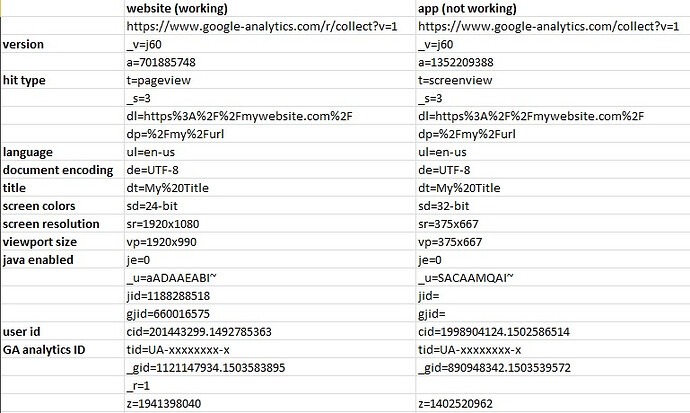
Here’s how the (working) website HTTP call GA makes compares with the (failing) HTTP call the app makes:
Where am I going wrong here?
I can’t edit this post, I get “an error occurred”, but I should add the GA analytics call from app is going through, it registers sessions correctly, but not screens. Those all show up as 0.

I am using this package. It works pretty well and transparently in the background:
I took a look at that package but it wasn’t clear from the documentation how to log each ‘pageview’ / ‘screenview’ on update (in React Router via code above, I’m using doing onUpdate={fireTracking}).
It turns out you can use pageviews inside your app, you just need to create a custom report.
For those who stumble across this issue, I recommend just removing all the screenview stuff – only send pageviews for web and mobile – and then just modifying the reports inside GA to show pageviews.
Just a different label but it’s the same data.
Hello @regular_human!
Maybe you can help me understand how to track my app.
I’ve already configred the Google Analytics tracking, I’m receiving events, pageviews, etc.
How to separate my mobile users from web users? If it’s a hybrid app, how can I track app installs for iOS and Android, also the screen views.
I need to understand if my app needs only ONE tracking ID, how does this FLOW works?
To be more clear, when I access my GA account how to filter iOS access from Android and Web. Also is it possible to see all the data together?
I’m lost…
Create two Google Analytics accounts, one for your app and one for your website. Then load the correct GA code at startup (using the react-ga package).
An example from /imports/startup/routes.jsx:
import ReactGA from "react-ga";
const gaCode = Meteor.isCordova ? "UA-00mobile_app00-1" : "UA-00website00-1";
if (!Meteor.isDevelopment) ReactGA.initialize(gaCode);
function fireTracking() {
if (!Meteor.isDevelopment) {
ReactGA.set({ page: window.location.pathname });
ReactGA.pageview(window.location.pathname);
}
}
Meteor.startup(() => {
fireTracking();
...
render(
<Router onUpdate={fireTracking} history={browserHistory}>
...
});
That will separate your mobile data from your web data.
In terms of tracking installs, I’d rely on the Apple and Google dashboards for that. Google Analytics will do it too but Apple/Google’s seem more accurate, IMHO.
Google Analytics should be able to break out which is iOS and which is Android for you.
@regular_human
Cool man, I’m using just ONE GA right now.
Thats what I want, just separate my “real” mobile data from “web”. I mean, the user can access my site using a mobile browser like Safari or Chrome and this access will count as a mobile access. The problem is that I can’t know if it was from a native app using webview (ios/android).
So I need to create two accounts and when I detected that the enviroment is Cordova apply mobile GA.