I have a bunch of templates that I’m loading into a page like this:
<div class="container">
{{> tblTravelerInfo}}
{{> tblTopMiddle}}
{{> tblTopRight}}
{{> tblExpenseDescription}}
{{> advisoryNotices}}
{{> tblFundOrgAccountActivityAmount}}
</div>
</body>
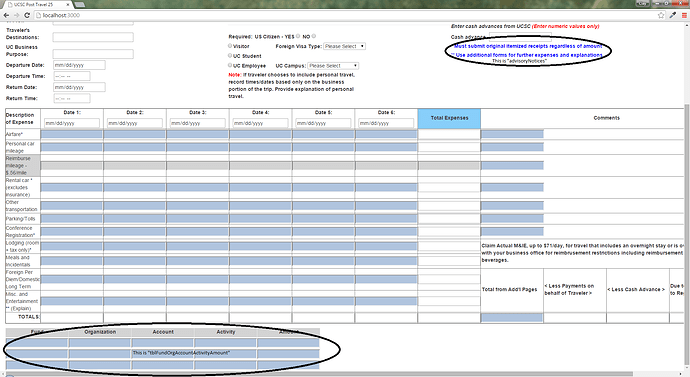
Note, though, that advisoryNotices does not immediately precede tblFundOrgAccountActivityAmount on the page, but looks for a nice hiding place up near the top of the page and sits down there:
Other than “fudging it” by, say, adding a large margin-bottom to the template under which advisoryNotices is stationing itself (tblTopRight), how can I force advisoryNotices to place itself directly above tblFundOrgAccountActivityAmount?
I can force it to work by adding this CSS (“tblPaymentsMade” is the table just above the advisory notice in the scream shot above):
#tblPaymentsMade {
margin-bottom: 176px;
}
…but that smells awfully kludgy to me.