How do I configure aliases in Meteor?
What do you mean by an alias? Do you mean a route/url like /admin/profiles ?
I am referring to Path Aliases in TypeScript
Meteor has its own build system, which doesn’t use the vanilla TypeScript compiler and ignores tsconfig.json aliases during compilation. However, these aliases still work through IDE autocompletion. Meteor’s build process relies on Babel for compilation, and there’s a Babel plugin to resolve path aliases correctly.
In pure Meteor projects, I always set this up by enabling paths doing:
- Configure
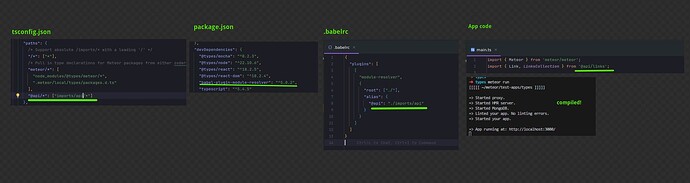
tsconfig.json
{
"compilerOptions": {
"baseUrl": "./",
"paths": {
"@api/*": ["imports/api/*"]
}
}
}
- Install the
babel-plugin-module-resolver
meteor npm install --save-dev babel-plugin-module-resolver
- Add
.babelrcin the app project root
{
"plugins": [
[
"module-resolver",
{
"root": ["./"],
"alias": {
"@api": "./imports/api"
}
}
]
]
}
You can then import in your app code like import { Link, LinksCollection } from '@api/links';.
This allows proper path aliasing with both compilation and type autocompletion.
I’ve used Meteor with modern bundlers for a long time, and other tools make tsconfig.json work directly. But I just tested this approach on a meteor create appTypes --typescript project, it works!