this.helpers({
words: (bundle) => {
console.log(bundle); //undefined how pass parameter to helper
}
});
console.log(bundle) this is undefined how i can do itin angular-meteor you don’t pass parameters and you also don’t need to pass parameters.
Can you describe your need so I can show you how to do this using regular Angular scope variables?
here is all of my requirements which i want to do dear
- i have two collections bundles and words i am saving bundle data in bundle collection and then i am saving words in words collection but saving also that in which bundle i am adding words by saving bundleid as foreign key in words collection , so, there is a reference of bundleId in words collection
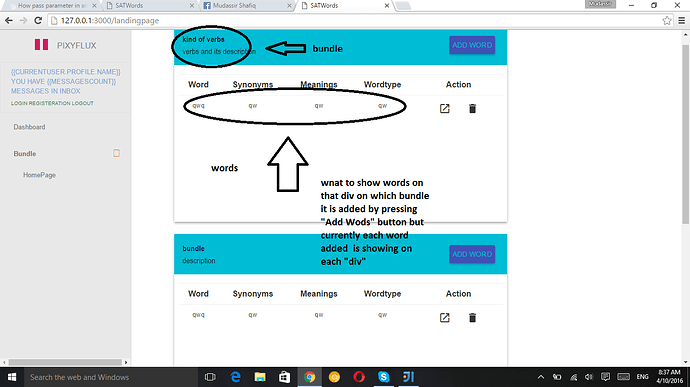
i am uploading pictures for more explanation please see it
i want to show each words on that bundle
thats why i am passing bundleId in helper to return relevant record my code is here
<div layout="row" layout-xs="column" layout-margin="" class="layout-margin layout-xs-column
layout-row" style="width: 50%" ng-repeat="bundles in addBundle.bundle">
<div class="widget md-whiteframe-z2 ng-isolate-scope md-cyan-theme flex layout-column"
flex="" layout="column" title="" content-layout="row" content-padding="">
<div class="widget-title layout-padding ng-scope flex-order-1 layout-align-start-center layout-row"
layout="row" layout-padding="" layout-align="start center" flex-order="1" style="background:
#00BCD4;">
<div flex="" layout="column" class="layout-column flex" align="left">
<h3 class="md-subhead ng-scope ng-binding" ><b>{{ bundles.text.bundleName }}</b></h3>
<p class="md-body-1 ng-scope ng-binding" >{{ bundles.text.bundleDescription }}</p>
</div>
<md-menu class="md-menu ng-scope">
<md-button ng-click="addBundle.showAddWords()" class="md-raised md-button ng-scope md-
cyan-theme md-ink-ripple md-default md-primary" aria-label="flat button">Add Word</md-button>
</md-menu>
</div>
<div class="widget-content layout-padding layout-column layout-align-start-stretch flex-order-2"
layout="column" layout-align="" ng-class="{'layout-padding': vm.contentPadding}" flex-
order="2" style="height: 300px; max-height:300px;overflow: auto;">
<table class="table ng-scope">
<thead>
<tr>
<th class="ng-binding ng-scope">Word</th>
<th class="ng-binding ng-scope">Synonyms</th>
<th class="ng-binding ng-scope">Meanings</th>
<th class="ng-binding ng-scope">Wordtype</th>
<th class="ng-binding ng-scope">Action</th>
</tr>
</thead>
<tbody class="md-caption">
<tr class="ng-scope" align="center" ng-repeat="wordsList in addBundle.words(bundles)">
<td class="ng-binding ng-scope">{{wordsList.text.word}}</td>
<td class="ng-binding ng-scope">{{wordsList.text.synonyms}}</td>
<td class="ng-binding ng-scope">{{wordsList.text.meaning}}</td>
<td class="ng-binding ng-scope">{{wordsList.text.wordType}}</td>
<td class="ng-binding ng-scope">
<md-button class="edit btn btn-link btn-round" data-title="Edit item" type="button" ng-
click="addBundle.showAddWords()">
<i class="material-icons dp48" >open_in_new</i>
</md-button>
<md-button class="btn delete-todo btn-link btn-round" data-title="Delete item" ng-click=
"addBundle.removeWord(wordsList)" type="button">
<i class="Laarge material-icons dp48">delete</i>
</md-button></td>
</tr>
</tbody>
</table>
</div>
<div class="widget-loading layout-fill layout-align-center-center layout-row ng-hide" ng-
show="vm.loading" layout="" layout-fill="" layout-align="center center" aria-hidden="true" style="">
<div class="widget-loading-inner ng-hide" ng-show="vm.loading" aria-hidden="true" style="">
<md-progress-circular md-mode="indeterminate" aria-valuemin="0" aria-valuemax="100"
role="progressbar" class="ng-isolate-scope" style="width: 50px; height: 50px;"><svg
xmlns="http://www.w3.org/2000/svg" viewBox="0 0 50 50" style="width: 50px; height: 50px;">
<path fill="none" style="stroke-width: 5px;" transform="rotate(211.10697931104244 25, 25)"
d="M2.677778694799006,27.82284183078523A22.5,22.5 0 0,1
2.544211624089325,23.590188517455275"></path></svg></md-progress-circular>
</div>
</div>
</div>
</div>
in js
this.helpers({
words: (bundle) => {
console.log(bundle); //undefined how pass parameter to helper
}
});
console.log(bundle) this is undefined how i can do it
but @Urigo this is not answer of my question because this shows only filterd data from mongodb and it is not the alternative solution of blaze template example i want the alternative of tht code which was possible in blaze template see it please
Template.myTemplate.helpers(bundleId){
words.find({bundleId:bundleId});
}
bundleId which is passed in helpers parameter shows the words on the exact postion on which bundle the word is added. Can you help me please in this regard to show the word on that place where he has been added by clicking the Addword button according the image i already share with you,but still added data in mongodb is showing beneath the each bundle and i not want that . above code is sample of what i was doing using blaze template i want the same implantation in meteor-angular please