Hi there, welcome to Meteor!
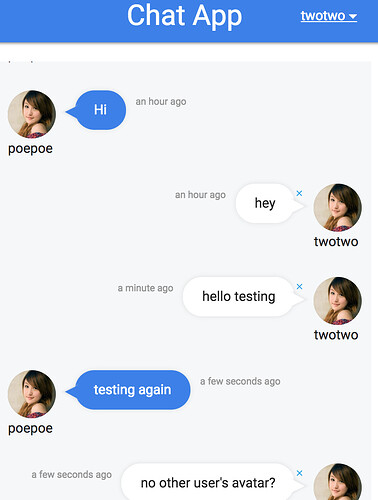
In your example, a main problem you’re going to run into is that since you’re storing the avatar property on the user object, and you’re not subscribing to the users collection, you’re only going to be able to display your user’s avatar, the one that’s logged in as currentUser. So you have a couple of problems:
- You’re not subscribed to the
Meteor.users collection so you’re not getting any other user’s data other than your own currentUser. That’s why all the avatars are the same, since they’re all yours. currentUser is a reactive data source for the currently logged in client, it’s not a findOne for the users collection. You need to subscribe to Meteor.users and as you loop through the messages, match the message to the user in the list.
- Unless you enforce a unique
username, you don’t have a reliable way of matching the user’s avatar or any other user data to the message object. I think switching to using unique Mongo _ids in your message object would help streamline that process.
May I suggest organizing your data model sorta like this?
chats = [
{
_id: '1234',
messages: [
{
content: 'Hi',
userId: '0',
},
{
content: 'Hey',
userId: '1',
},
],
},
];
users = [
{
_id: '1',
name: 'poepoe',
avatar: 'image.com', // or however you wanna store the image
},
{
_id: '2',
name: 'twotwo',
avatar: 'image.com',
},
];
Notice how you link the the individual messages to whichever user sent it via unique _id instead of having user data in the message itself. When you subscribe to the Meteor.users collection you can match each message to the user by _id, and have all the user data you want to use in the view.
Read up some more on pub/sub in the guide. If you want more granular docs, there are the official Meteor docs as well that are pretty excellent. The docs for Blaze are available too. Generally speaking if you feel lost, it might be a good idea to work through the official Meteor Blaze tutorial, first. It could help you out quite a bit.