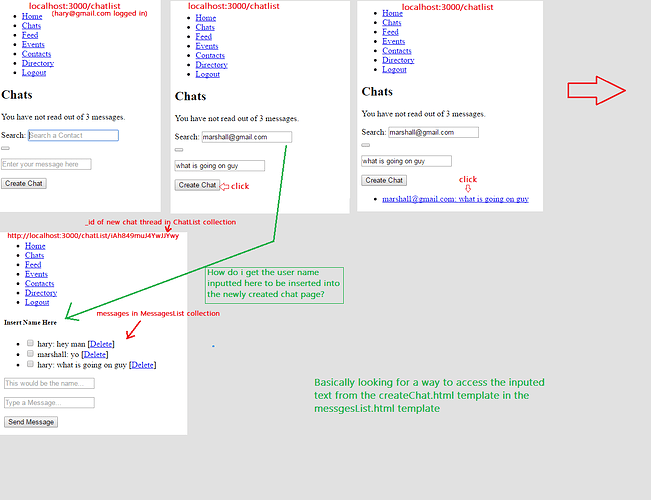
Please see attached picture on what I am trying to do. I need to be able to access an inputted email address from within another template and route. let me know if you need anymore information. This has been killing me.
templates> createChat.html
<template name="chatList"> {{#if currentUser}} <h2>Chats</h2>
{{> messagesCount}} {{> searchContacts}} {{> createChat}} <ul>
{{#each chatList}} <li><a href="{{pathFor route='messagesList'}}">{{recipientEmail}}: {{lastMessage}}</a></li> {{/each}}
</ul>
{{/if}}
</template>
templates>messagesList.html
Insert Name Here
{{#each messagesList}}
<li><input type="checkbox" {{checked}}> {{name}}: {{message}} [<a href="#" class="delete-message">Delete</a>]</li> {{/each}}
{{> createMessage}}
lib > routes.js
Router.route('/chatList');
//this makes the chat threads into links Router.route('chatList/:_id',{ //give our raouter a name to prevent broken links name:'messagesList', //associate the chats list with these pages template:'messagesList',
//using this we pass data into a route from within the associated function data: function(){ var currentList = this.params._id; var currentUserId = Meteor.userId(); return ChatList.findOne({_id: currentList, createdBy: currentUserId}); }, //this is a hook that will make it so a person who is not logged in will be directed to the login page instead of a messageslist onBeforeAction(){ var currentUser = Meteor.userId(); if(currentUser){ //logged in - this tells the router can just do what it would normally do. this is required this.next(); } else { //not logged in - this routes them to the login template i try to access any of the messagesList and are not logged in this.render("login"); } } });