I’m using meteor + vue , but meteor automatically extracts the css, from the vue component within the npm and places it in the head, and causes the css conflict. How can this conflict be avoided?
Meteor 1.8.1 vue 2.6.5
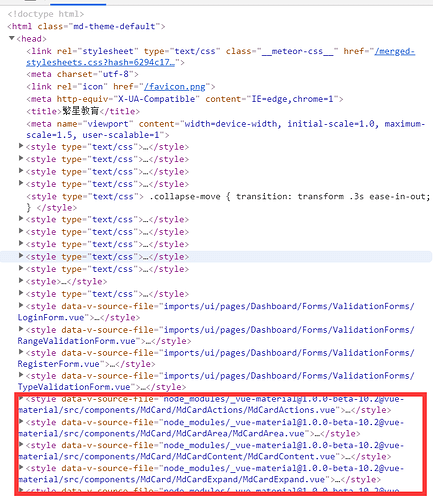
There’s a lot of css, on the page head that was originally inside vue component. I don’t want that.
A lot of them, causing a lot of css conflicts on the page.
Please help me. Thank’s a lot!
I wonder if there’s a way to move the merge.css to the end of < / head >, thanks!
I read the official website document, the < meteor-bundled-css / > tags mentioned in it can not solve this problem, I am very helpless  Can someone help me with it?
Can someone help me with it?
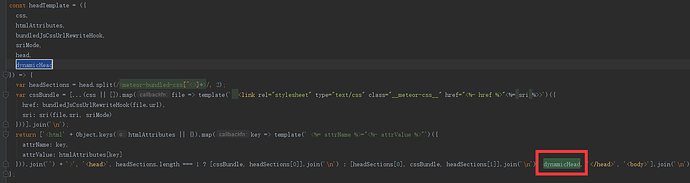
Well, I’ve come up with a stupid way to solve this css conflict
import ... many other plugin ...
import ... some plugin
// fix css
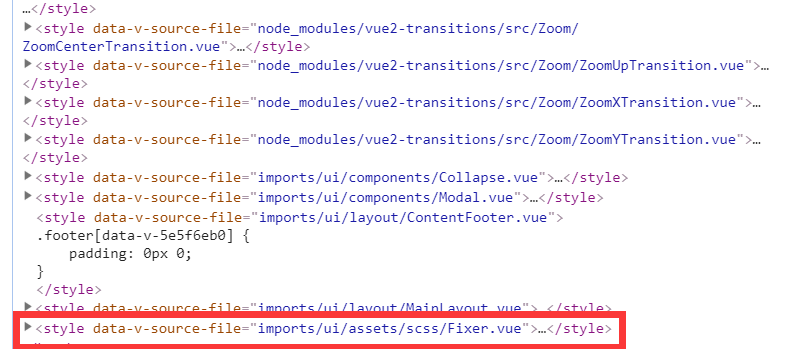
import '/imports/ui/assets/scss/Fixer.vue';
Meteor.startup
then the style of Fixer will be the last one in head
But it’s not elegant at all. Why would I have to pay for someone who doesn’t use scope attribute in npm? 
The correct way :
You can create .vueignore files with a RegEx on each line to exclude .vue files from the compilation based on their path. If the .vueignore is inside a folder, it only applies to that folder.
For example, you can add the following .vueignore file to your app inorder to ignore .vue files in the node_modules folders:
node_modules/
Thanks for @ Akryum 
1 Like


 Can someone help me with it?
Can someone help me with it?