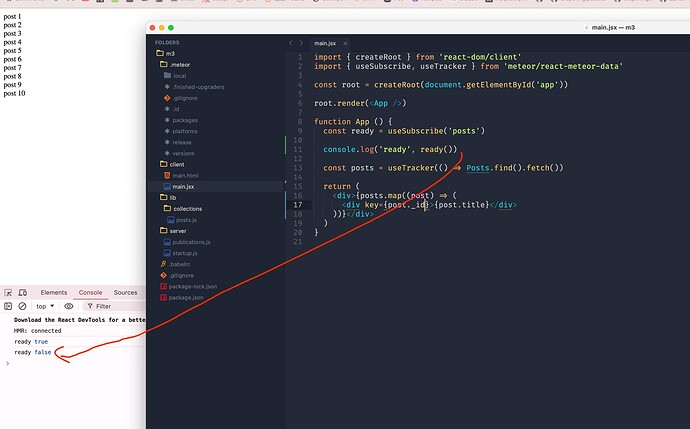
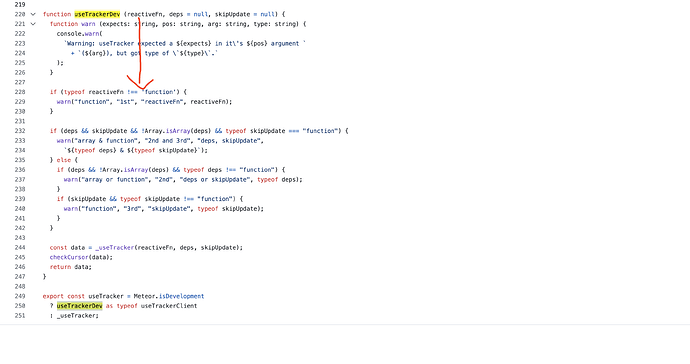
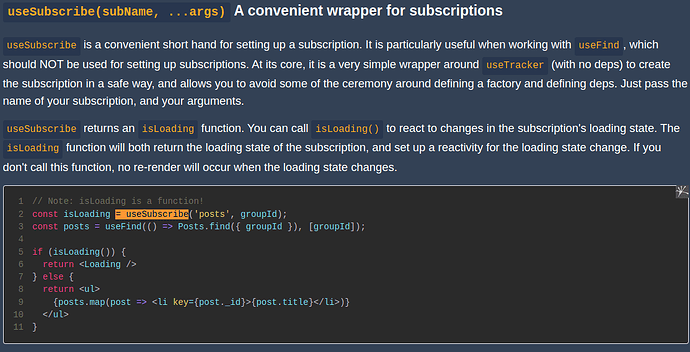
its looks useSubscribe doesn’t reactive anymore?
why ready is false?
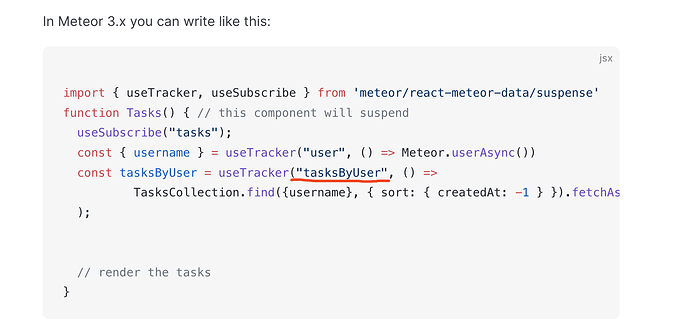
update:
okay its loading status
the order is correct
import { createRoot } from 'react-dom/client'
import { useSubscribe, useTracker } from 'meteor/react-meteor-data'
const root = createRoot(document.getElementById('app'))
root.render(<App />)
function App () {
const ready = useSubscribe('posts')
console.log('ready', ready())
const posts = useTracker(() => Posts.find().fetch())
return (
<div>{posts.map((post) => (
<div key={post._id}>{post.title}</div>
))}</div>
)
}
# Meteor packages used by this project, one per line.
# Check this file (and the other files in this directory) into your repository.
#
# 'meteor add' and 'meteor remove' will edit this file for you,
# but you can also edit it by hand.
meteor-base@1.5.2 # Packages every Meteor app needs to have
mobile-experience@1.1.2 # Packages for a great mobile UX
mongo@2.0.0 # The database Meteor supports right now
reactive-var@1.0.13 # Reactive variable for tracker
standard-minifier-css@1.9.3 # CSS minifier run for production mode
standard-minifier-js@3.0.0 # JS minifier run for production mode
es5-shim@4.8.1 # ECMAScript 5 compatibility for older browsers
ecmascript@0.16.9 # Enable ECMAScript2015+ syntax in app code
typescript@5.4.3 # Enable TypeScript syntax in .ts and .tsx modules
shell-server@0.6.0 # Server-side component of the `meteor shell` command
hot-module-replacement@0.5.4 # Update client in development without reloading the page
static-html@1.3.3 # Define static page content in .html files
react-meteor-data@3.0.1 # React higher-order component for reactively tracking Meteor data
and is this doc new?