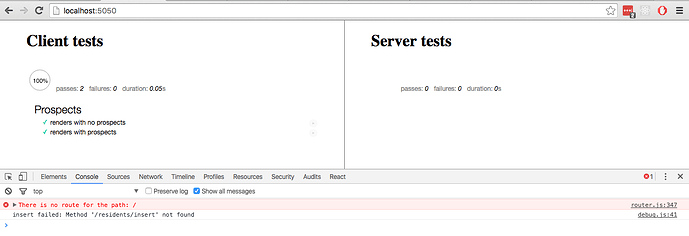
I’m trying to write a test to how my component renders when there is data in the database, and I am running into this error:
Here is my test
client/prospects/Prospect.tests.js
import { Meteor } from 'meteor/meteor';
import React from 'react';
import { mount, shallow } from 'enzyme';
import Prospects from './Prospects'
import { chai } from 'meteor/practicalmeteor:chai'
import { resetDatabase } from 'meteor/xolvio:cleaner';
import { Factory } from 'meteor/dburles:factory'
import { Residents } from './../../collections/residents.jsx';
import StubCollections from 'meteor/hwillson:stub-collections';
import { Random } from 'meteor/random';
describe('Prospects', () => {
if (Meteor.isServer) return;
it('renders with no prospects', () => {
const item = mount(<Prospects />);
chai.assert(item.find('p').hasClass('no-prospects'))
});
it('renders with prospects', () => {
StubCollections.stub(Residents);
Residents.insert({
cId: Random.id(),
name: {first: "John", last: "Smith"},
status: 'prospect',
chai.assert(item.find('p').hasClass('prospects'))
})
});
});
and here is my Collection
collections/residents.jsx
import { Mongo } from 'meteor/mongo'
import { Factory } from 'meteor/dburles:factory'
import faker from 'meteor/practicalmeteor:faker';
import { Random } from 'meteor/random';
export const Residents = new Mongo.Collection('residents')
const productTypeSchema = new SimpleSchema({
list: {type: [String], optional: true},
other: {type: String, optional: true}
})
const residentSchema = new SimpleSchema({
cId: { type: String },
name: { type: nameSchema },
status: { type: String }
})
Residents.attachSchema(residentSchema)
// METHODS
Meteor.methods({
'residents.insert'(resident) {
Residents.insert(resident)
}
})
// PUBLICATIONS
if(Meteor.isServer) {
Meteor.publish('residents', function() {
return Residents.find()
})
Meteor.publish('resident', function(id) {
return Residents.find({_id: id})
})
}
Does anyone have any idea why I’m getting that error?