Hey folks - Meteor Candy 2 is on the way, and I think it’ll resonate very well with what people have been saying. In the meantime, I am happy to announce minor update to smoothen out the edges of the initial release.
Also, if I may suggest, make sure to get Meteor Candy before the price goes up, and if you already have it, fill out the survey to make sure you get the update to the next version.
Every customer will get the updated zip file shortly. To update, you just have to replace everything but the config folder and business should proceed as usual.
Improvements in v1.1
JSON Rendering Everywhere
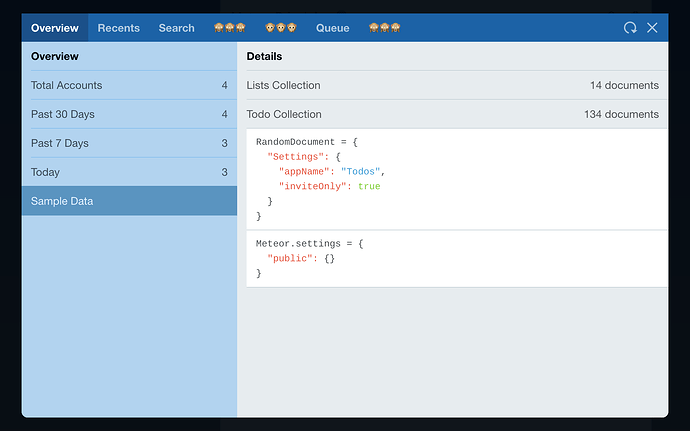
Added support for rendering JSON data anywhere - just return an object where applicable and Meteor Candy will work the magic.
- customizeable look and feel
- automatically truncates data into scrollable window
- double click to expand to full size
This means you can now render any data you want into the user accounts and into stats tabs, from virtually any data source, and view it on demand.
Cosmetic Improvements
There were a few small tweaks with the loading screens, rows, and etc, to make the interface feel more sturdy. Most notably, all things related to data loading are now operating smoother.
UI Locking
Whenever an operation - such as a task or data fetch - is in progress, the entire UI gets locked up. This is to prevent the end-user from firing multiple actions and to ensure they see the results of the tasks they run.
Disconnected Notice
Whenever the application loses connection to the server, the loader icon will turn orange to let the end user know there is a connectivity issue.
Added “required” field to Tasks
When you are creating tasks to run on your user accounts, not every task may be applicable. For example, if we have the “Change Password” task, it wouldn’t make sense to show it on an account that has been authenticated by Facebook, since it has no passwords. Now, you can use parameters from your user data to determine if tasks should run.
Removed hiddenProfilesFields
From this point on, any value prefixed with an underscore will be hidden from the profile display. This allows us to return necessary data like _id and _avatar without going through the trouble of manually hiding them.
Minor Back-End Improvements
Account’s search will no longer break when receiving non-alphanumeric characters, and moment.js has been removed out from the back-end in favor of a couple of small functions.


 the whitelisting feature only runs in production
the whitelisting feature only runs in production