jacm
May 31, 2017, 7:19pm
1
Hello,
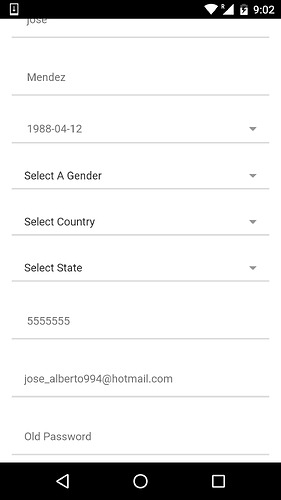
In my application I am trying to keep save in the placeholder the Sex, Country and State that you selected in the “Edit Profile” section for users, because currently the users choose their options and save and it is actually saved in the DB, but when Go back to “Edit Profile” again see Select a Gender, Country and State again as if they had not already been selected and it is confusing for them because they believe they have not added it
And this is the code as I have it:
<div class="list">
<label class="item item-input item-select">
<div class="input-label">
Select A Gender
</div>
<select name="gender" id="gender">
<option value="{{#if profile.gender}} {{profile.gender}} {{else}} {{/if}}" default></option>
<option name = "myOption" value = "Male">Male</option>
<option name = "myOption" value = "Female">Female</option>
</select>
</label>
</div>
<div class="list" id="Pais">
<label class="item item-input item-select">
<div class="input-label">
Select Country
</div>
<select class="" name="country" id="country">
</select>
</label>
</div>
<div class="list" id="Estado">
<label class="item item-input item-select">
<div class="input-label">
Select State
</div>
<select class="" name="state" id="state">
</select>
</label>
</div>
What should I change in programming?
I’ll appreciate your help
Regards
Well, you’ve shown no code and not enough of your template to be helpful.
However, myfeeling is that your profile.gender (and probably profile itself) are not represented by helpers in your template code.
jacm
June 1, 2017, 2:20pm
3
Thanks for your reply,
In my editprofile.js have this:
The problem is in showing if I show the data with the following code
<select name="gender" id="gender">
<option value= "" default>{{#if profile.gender}} {{profile.gender}} {{else}} {{/if}}</option>
<option name = "myOption" value = "Male">Male</option>
<option name = "myOption" value = "Female">Female</option> </select>
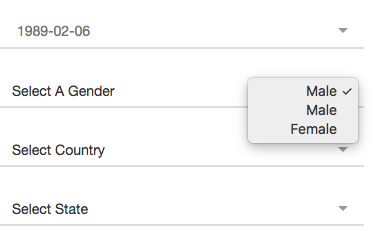
We need something like this http://subefotos.com/ver/?0420ab7c1bc22c545b42c10d76c331ado.jpg that still save after select the option and Save updated fields.
When the person clicks, it will show Male or Female
import {Meteor} from 'meteor/meteor';
import CountryStates from './countryStates.js';
Template.editProfile.helpers({
nameUserId: () => {
return Meteor.users.find(Meteor.userId());
},
userEmail: () => {
return this.emails[0].address;
},
});
Template.editProfile.onRendered(function () {
$('#form-messages').html("");
$('#form-messages').hide();
var countryElement = document.getElementById('country');
console.log(countryElement)
var stateElement = document.getElementById('state');
try {
for (var i = 0; i < CountryStates.country_arr.length; i++) {
countryElement.options[countryElement.length] = new Option(CountryStates.country_arr[i], CountryStates.country_arr[i]);
console.log(countryElement.options[countryElement.length])
}
} catch (e) {}
});
Template.editProfile.onCreated(function() {
var self = this;
self.autorun(function() {
self.subscribe('user');
});
});
function populateStates(countryElementId, stateElementId) {
var selectedCountryIndex = document.getElementById(countryElementId).selectedIndex;
var stateElement = document.getElementById(stateElementId);
stateElement.length = 0;
stateElement.options[0] = new Option('Select State', '');
stateElement.selectedIndex = 0;
var state_arr = CountryStates.s_a[selectedCountryIndex].split("|");
for (var i = 0; i < state_arr.length; i++) {
stateElement.options[stateElement.length] = new Option(state_arr[i], state_arr[i]);
}
}
I need that work for Gender, Country and State fields
I’ll appreciate your help