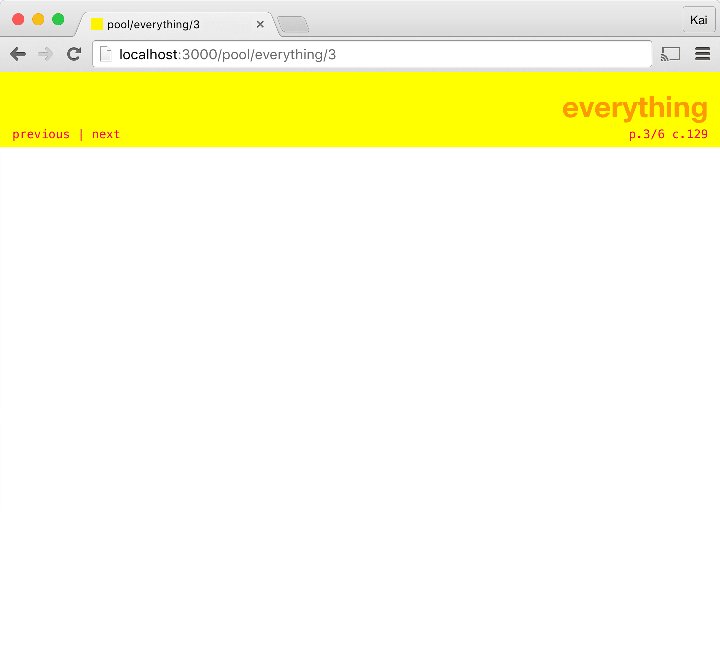
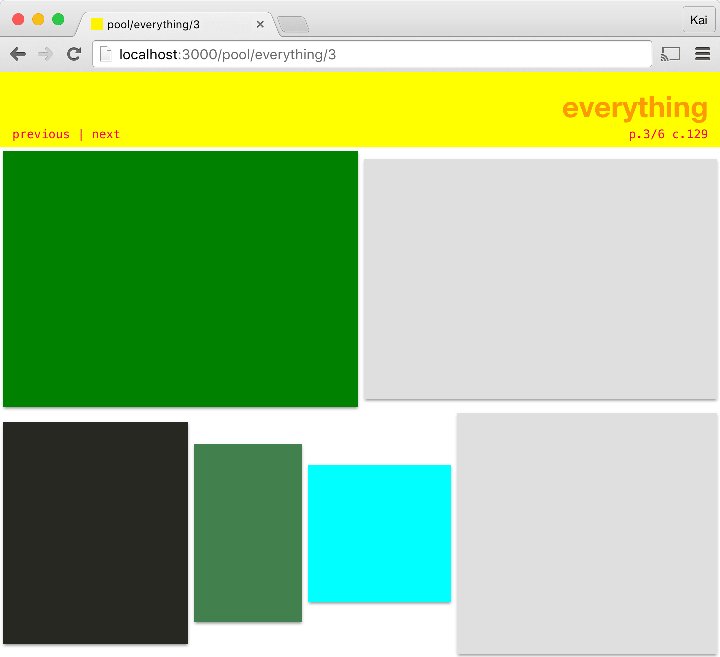
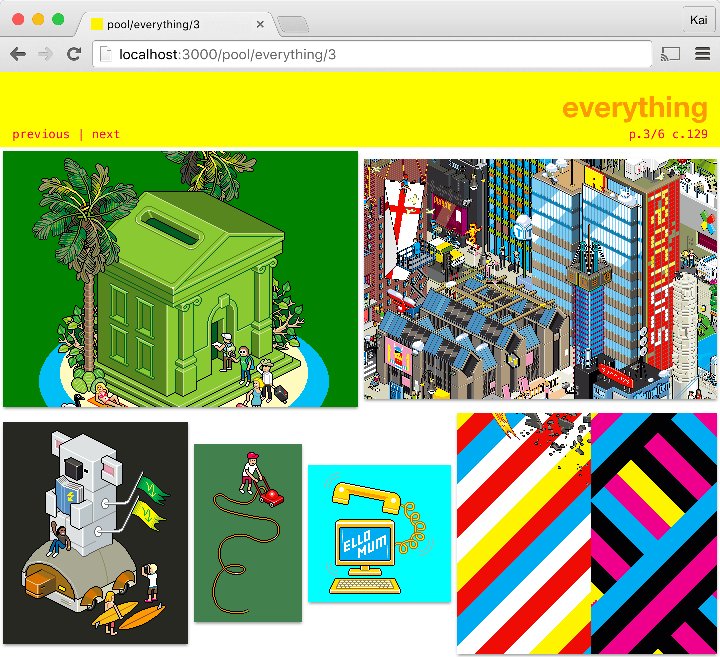
I have a collection with images and would like to load and display metadata before the actual image data is loaded. The idea is to display blank, right sized place holders for the images as fast as possible.
Would I have to publish the collection twice, without and with image data? I guess this would result in additional work load for the server as the collection is queried twice. What would be the right approach?
This is how the data is currently loaded (once) per page:
Template.pool.onCreated(function() {
const self = this;
self.autorun(function() {
const searchSlug = FlowRouter.getParam('slug');
const searchPage = FlowRouter.getParam('page');
const searchQuery = FlowRouter.getQueryParam('q');
self.subscribe('PixQuery', searchTerm, searchPage, searchQuery);
});
});
Mockup: