hk86
November 26, 2018, 11:22pm
1
Hello,
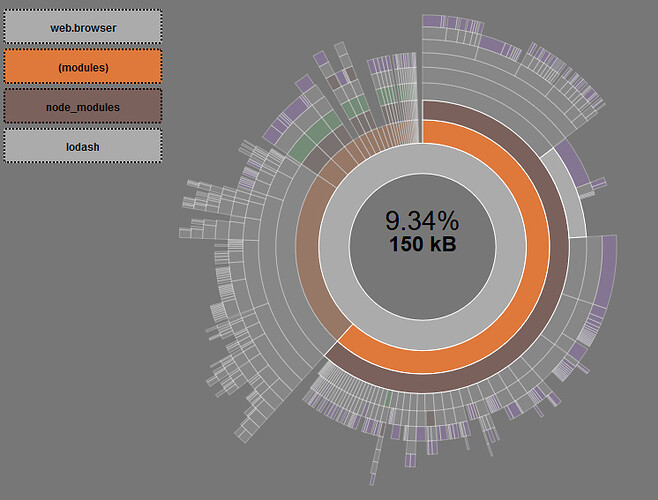
I’m using the budle visualizer and I was confused to see that lodash is using 150kb in my bundle. I would have expected half of it?
I’m importing lodash like this:
import lodash from 'lodash';
On client startup I replace underscore:
Meteor.startup(() => {
// Use lodash instead of underscore
_ = lodash;
What might be the reason for the doubled bundle size?
Best regards,
HK86
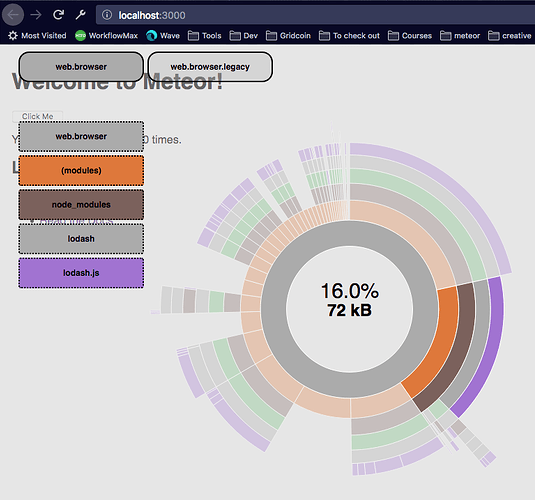
Just tried a reproduction on a fresh project and it comes out as 72kb:
Maybe both the minified and unminified versions (or other files from that package) are being individually imported elsewhere?
hk86
November 27, 2018, 6:37pm
3
I’ve an import on the client/main.jsx and the server/main.js. Nothing else in my app. Not sure whether some other module is importing lodash as well.
hk86
March 11, 2019, 10:15am
4
The lodash import is caused by semantic-ui-react, although this should work according to #830 . By using https://github.com/lodash/babel-plugin-lodash my imports from semantic-ui-react seem not to work. I do the imports like this:
import Grid from 'semantic-ui-react/dist/commonjs/collections/Grid';
Error:
Error running template: ReferenceError: Grid is not defined
at SearchPage.render (imports/scenes/Start/SearchPage.jsx:41:7)
Part of my .babelrc:
"plugins": [
["lodash", { "id": ["lodash", "semantic-ui-react"] }],
]
Any ideas what might be wrong in my setup?
hk86
March 12, 2019, 9:07am
6
Well it gave me an explanation, why it was not working before. Unfortunately I had another problem then. I used
import { Grid } from 'semantic-ui-react';
Babel replaced it to
import Grid from 'semantic-ui-react/dist\commonjs\collections/Grid';
and I receive the error that the module cannot be found. The path was a mix of slashes and backslashes. Looks like a Windows problem.
Happy to hear further suggestions.