We have updated our initial Meteor-Svelte Starter Package that is built on the most current technologies as of March 2023 using the latest releases of Meteor, MongoDb, Svelte and Goldilocks-CSS.
This starter package is the outcome of work done to build an application system for both a software-as-a-service and for real time control (IoT if you prefer). This package provides a scaffolding structure to quickly build pages and includes a variety of components to add page specific functionality. This package attempts to reduce the bundle size and improve Time To First Byte (TTFB).
Key features:
- Meteor 2.11.0
- MongoDB 6.0.3
- Goldilocks-CSS 0.4.0
- Svelte 3.56.0
- Svelte-loadable 2.0.1 to reduce initial bundle size.
- svelte-pathfinder 4.5.0 router
- Supports Lineawesome formatted svg files in CSS background.
- Compressed CSS (with icons) is 35.8 KB.
- Compressed Javascript size is 144 KB on initial page load.
- App is 21% and Svelte programs are 12% of bundle. The remainder is the Meteor javascript code.
- PWA support is built in
There is a demo site that is located at a Meteor / Galaxy data centre. Sign-in with email: ‘test-user@example.com’ password: ‘test-user-kanen’. There is also a github repository.
We hope you find this package useful to jump start your exploration of Svelte running on Meteor. Thoughts and comments are welcome.
7 Likes
Thanks for sharing @zaphodbb-pm 
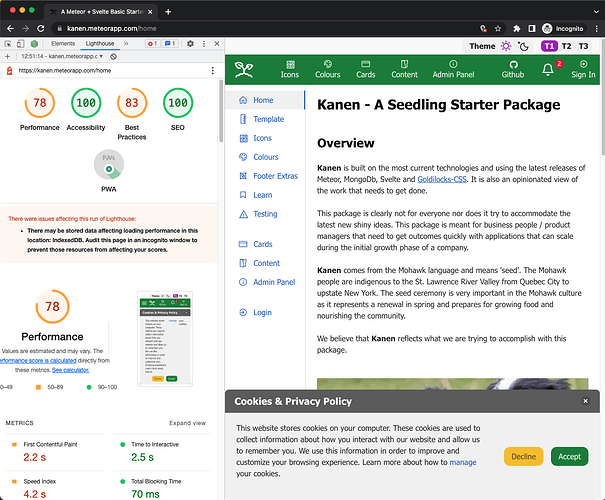
Ran it in Lighthouse, in an incognito page (please note the issue highlighted with IndexedDB):
It’s not bad but there’s still room for improvement especially in the performance category (78/100).
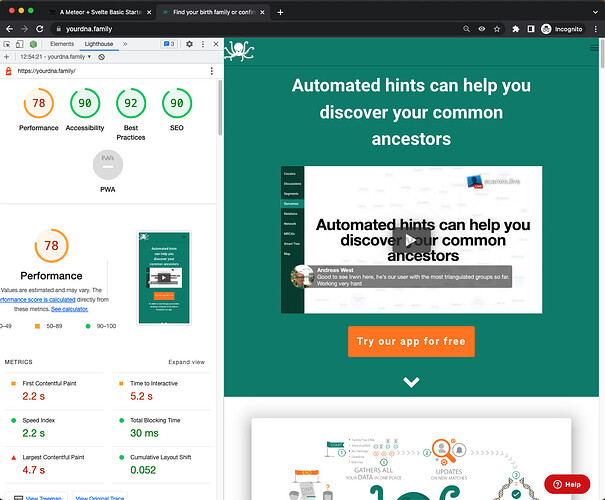
I’m getting the same result in terms of performance from my own landing page with a worse TTA (vanilla HTML):
Seems in my own case the 3rd party Cookie provider (Iubenda) and Google Tag Manager are delaying it too much. In your case it’s more the standard JS code.
Thanks for this starter app for Svelte!
1 Like
a4xrbj1,
Thanks for taking the time to review the project and to respond.
We use indexedDB only to store the state of the GDPR component. The usual use case is to show the GDPR if it has not been accepted, declined or postponed. The Lighthouse indexDB message seems to be common:
Lighthouse also complains about getting the user position without a clear call to action event. Note that the browser will always ask for user permission (through an alert panel) before delivering this position information. Not sure why Lighthouse gets huffy about this.
Yes, we also use Google Tag Manager (GTM). We also set the defer attribute in the script tag that loads GTM. This seems to make Lighthouse less of a complainer.
Also just added the Atmosphere package browser-policy to align with Lighthouse suggested security policies. Added to server side code:
//** control browser security policy
import {BrowserPolicy} from "meteor/browser-policy-common";
BrowserPolicy.content.allowInlineScripts();
BrowserPolicy.content.allowScriptOrigin("https://www.googletagmanager.com");
BrowserPolicy.content.allowImageOrigin("https://www.googletagmanager.com");
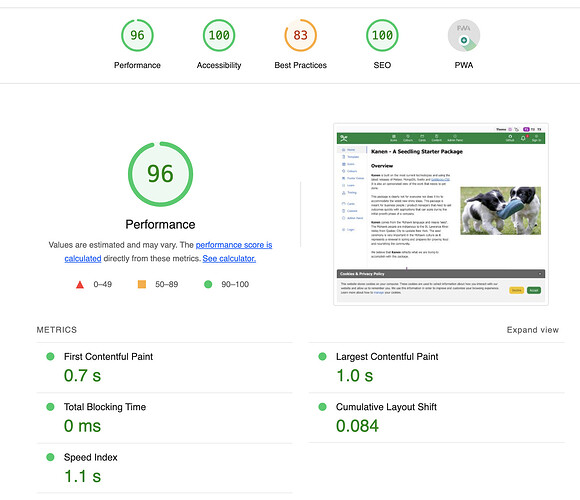
When we run DevTools in Chrome Version 112.0.5615.49 (Official Build) (arm64) in Incognito mode we get:
Best practices complains mostly about the image size and that Meteor seems to register an unload listener that bothers Lighthouse. Not sure how to improve this.