Hi,
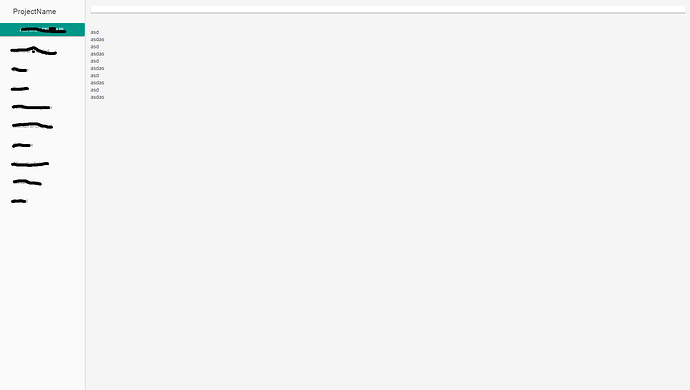
I create a meteor project, add krazyeom:material-design-lite package. And I created 2 simple html files one that contains <head>[...]</head> and another that contains <body>[...]</body>. My design looks something like this:
After I added the iron:router and only replace <body> with <template name="layout"> and </body> with </template>. And i also added : Router.route('/', {name: 'layout'});
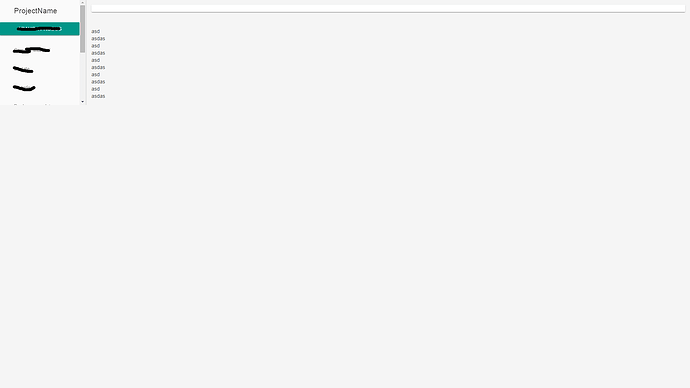
It looks like this:
As you can see the the design is now not 100% height; and if I resize to mobile resolution, it doesn’t appear the 3 lines icon to show the sidebar.
What could be the problem ?