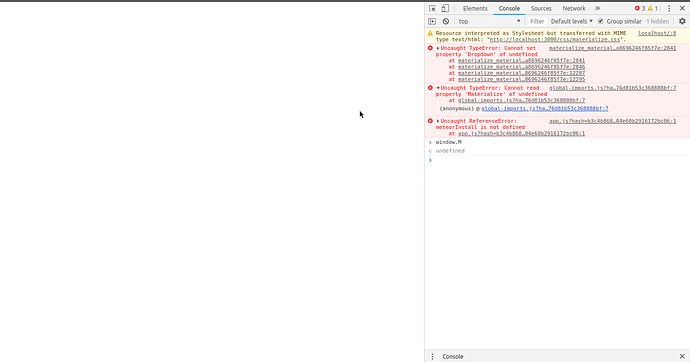
I do not understand what the problem is. I tried to install both the normal version and the beta version, the same result. How can I solve this?
We’re gonna need more details. How did you install it. How did you include it in your app. Specifics and code help a ton when trying to get advice on an issue.
Thank you for your reply. I installed the dependency as usual: meteor add materialize:materialize@=1.0.0-beta.
But in this case I installed the beta version that seemed to go and installed it I found those errors (I tried to follow these various solutions but without result)… then I find other known errors by installing the normal version.
Then as for how to include it I didn’t understand, there is no detailed explanation, neither I how to do it or probably I did not look well around.
Ah, the version of Meteor that I use is the latest (1.7.0.3).
I’m using materialize css. It’s beautiful but the meteor package has some problems.
I use npm package instead.
Firstly I need to install the npm package: materialize-css@1.0.0-rc.2
Then I install meteor package: fourseven:scss
Create a file name scss-config.json with content:
{
"includePaths": [
"{}/node_modules/materialize-css/sass/",
"{}/node_modules/materialize-css/sass/components/forms"
]
}
In the app scss file, I import the materialize scss:
@import 'materialize.scss';
In the client js file add these codes:
if (Meteor.isClient) {
import Materialize from 'materialize-css';
// set global (that way we don´t need to import in every file)
global.M = Materialize;
global.Materialize = Materialize;
}
You may need jquery to do some javascript stuffs.
Hey, the easiest way to use it is to simply add
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0-rc.2/css/materialize.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0-rc.2/js/materialize.min.js"></script>
to your <head>
Thank you very much, thanks to you I have solved!
Thank you, but I left this resolution as the last resort 
you can also use the npm package!
meteor npm i --save materialize-css@next
Absolutely excellent answer! I struggled with materialize meteor package and always wondered how to switch to using the M.xxx style. Thanks so much. EDIT: Materialize is even worse with Meteor 1.9, so I am moving to your solution.
Not sure, but I personally use materialize by dropping the min.css file and .js file in the client folders. Seems to work well with it only being 2 files and is easier to edit.
I have tried to add the NPM via node as above, and also made the changes to the client main js. Is there anything I need to do with the main html as well? It seems I need to go this route with the latest Meteor version, and referencing the CDN is the absolute last resort.
EDIT: Nevermind, got it to work. Misspelled scss as sccs as the file extension - DOH!