Thank you, truly appreciated. This example is perfect.
I’m sorry to sort of hijack this thread, but this is the closest thing to my issue.
Using your answer I can now declare collections without a hitch. However when trying to subscribe to a published collection in a client file, the reference is not defined:
//collections.js
const Test = new Mongo.Collection("test");
if(Meteor.isServer){
Test.insert({name: "Song", createdAt: new Date()});
Test.insert({name: "Sing", createdAt: new Date()});
Test.insert({name: "Sang", createdAt: new Date()});
}
export default Test;
//server.js
import Test from '/lib/collections.js';
const machin = Meteor.publish("test", function(){
Test.find();
});
//client.js
const handle = Meteor.subscribe("test");
console.log(handle);
if(handle.ready()){
const post = Test.findOne();
}
console.log(Test.findOne()); // Result: Test Reference is not defined
(Those are all different files)
Is there some way to import my subscribed collection?
Thank you.
- put
collections.jsinside the/importsdirectory - I’m not sure this is required, but it makes sense only to use it when imported. - your publish function should
returnsomething. - you need to import your
Testcollection on the client aswell.
something like this:
imports/collections/items.js
const Items = new Mongo.Collection('items')
if(Meteor.isServer) {
Items.insert({name: "one", createdAt: new Date()})
Items.insert({name: "two", createdAt: new Date()})
Items.insert({name: "three", createdAt: new Date()})
}
export default Items
server/collections/items.js
import Items from '/imports/collections/items'
Meteor.publish('items', function() {
return Items.find()
})
```
client/items.js
```
import Items from '/imports/collections/items'
Meteor.subscribe('items', function() {
console.log(Items.find.fetch())
})
```Good evening, and thank you for taking the time.
I tried your solution, however in my server file :
import Test from ‘/imports/collections.js’;
const handle= Meteor.publish(“test”, function(){
Test.find();
});
console.log(handle); //undefined
</>code>
Handle here returns undefined
and in my client file
import Test from ‘/imports/collections.js’;
const handle = Meteor.subscribe(“test”);
console.log(handle);
if(handle.ready()){
console.log(Test.findOne());
}
It displays nothing in the console (guess it’s because of the condition on handle?) but when I type “test” in the console, it reads as Reference undefined, although the variable is visible.
- subscriptions return handles, publish functions do not

- you’re still not returning anything from your publish. you need to
return Test.find()instead.
I’ve added a more clear example above. Hope this helps!
Yes - when importing/exporting, you’re not exposing your Test variable globally, so it is not accessible through the console.
try using a callback (like in my example above, in the first answer) instead of using the handle, it’s a much easier way to test this IMO  the callback will only run on success (when the sub is ready) and print them for you!
the callback will only run on success (when the sub is ready) and print them for you!
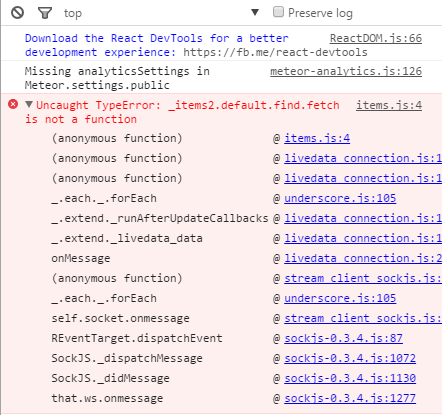
Tried your example, copy pasted it literally, here is the result:

And I have no idea what _items2 means.
I’m starting to think the issue is with the base repo I’m using,
Made an new project with 1.3 beta 8, and set it up in 2 minutes… Works great  I’m not sure what you’re doing wrong
I’m not sure what you’re doing wrong
Hello again,
could I please trouble you to try your method using https://github.com/PeterChauYeg/meteor-react-base ? I forgot to mention that I’m using this as a starter project and I’m beginning to think the problem lies with this repo.
Can you make a repo that reproduce your problem? It’ll be easier for us to identify the cause of the error with a repo.
Actually the error thrown by your first code snippet is totally unrelated and different from your provided repo. In your first code snippet, you didn’t import Test on top of your client.js. That’s why you get the error Test reference is not defined.
For your repo, you got a syntax error in your items.js
console.log(Items.find.fetch())
Note the missing bracket after find. It should be like this
console.log(Items.find().fetch())
Thank you. Although by now I am totally confused about Meteor. Better to start again from scratch.
Good day to you.
I agree you’d gain a lot more from starting with an empty project, and working your way up from there  I’ve never used these boilerplates - but I guess they make sense if you want to save time.
I’ve never used these boilerplates - but I guess they make sense if you want to save time.
try to use the meteor guide & the docs as much as you can - These are great resources!
what are you confused about?
Well for one your solution makes it hard to access a collection. When learning Meteor, I learned that once subscribed, a collection could be accessed from any file (provided it ran in the client), your solution makes that yes, data is displayed, but when I try to access it from the console in the browser, I still just get a measly Reference not Defined.
But I think that the issue really stems from the repo, given that any other example I’ve tried works flawlessly. I’ve been going over the starter code but I haven’t been able to find what ticks, and at this point I’m just too frustrated to continue. What I truly needed to begin with was a starter project using React and Material-ui and just enough organized code to get me started.
I’ll follow your advice, take it again from scratch and start on solid foundation this time.
Again, thank you for taking the time.
hehe, I understand the handiness of accessing collections from the console, but this is just not an option with 1.3 if you export your collections - with modules, your not exposing your exports to the global namespace - which means they’re not accessible in the console  but they’re definitely accessible anywhere - just remember to import dependencies!
but they’re definitely accessible anywhere - just remember to import dependencies!
1.3 is still in beta for ~a month, so the guidelines for it isn’t in the docs nor the guide yet, but it’s coming…
Now I wish I could kidnap you for a month so you could teach me ^^’
If you are using modules. Then you are going to one accords this issue.
Bare in mind if you are importing something in the server code. And trying
to access the module on the desktop you’ll get the same error. If you are
fresh with meteor. And do not have previous experience with modules or even
es6 for that matter id strongly recommend starting with meteor and disable
modules.
And how would I do that?
I would try doing one of the tutorials, here is the React one - https://www.meteor.com/tutorials/react/creating-an-app The todo app in it is not a bad starter project.
The Meteor Guide is pretty awesome too - http://guide.meteor.com
Make sure you’re using Meteor 1.2.x
$ meteor remove modules