I haven’t read the standard. Does EcmaScript say that you can extend on module?
This is common feature in many platforms that allows for a replacement of a single module rather than a rebuild for each change. Your app will not function differently because of this, it is only for speeding up development speed.
I still have a concern with the api on module. Suppose I was training someone on my code. I tell them that they can commit module.hot, however they have to delete that code if they want the code to go to production. However prevailing knowledge says that, I don’t know when I commit this kind of code, so I don’t know if it’s accidentally going into production. The effects are not described. So instead I instruct my trainee to never use module.hot.
There’s also a vendor lock-in kind of idea with this. As an outsider considering using this system, why would I buy-in?
You don’t need to augment your code to use this. There is zero lock in.
It’s plausible that the hot-module-replacement package would be completely undocumented outside of this forum. Code with module.hot would not run in other environments. Don’t you think that people would make fun of Meteor for doing this?
Totally implausible. Please read on.
I don’t want this to sound demeaning, but it is the above question that falls on the funny side  @stolinski already makes a point that many platforms implement exactly this API. To be specific, people do not seem to make fun of Webpack for using
@stolinski already makes a point that many platforms implement exactly this API. To be specific, people do not seem to make fun of Webpack for using module.hot. Also, never heard anyone having a laugh about Parcel implementing module.hot.
This is really not a thing to worry about.
To extend on this. HMR is one of the most demanded features for any modern dev platform out there.
Agree. It’s a game changer, once you’ve used it there’s no going back.
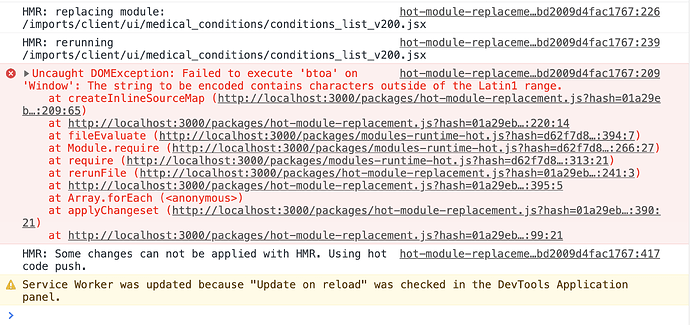
It means there’s unicode data in your source. I had it for instance in a comment:
// This won’t work
Changing it to this fixed HMR again:
// This won't work — well except it will work
This has already been reported in the PR, and I think it will be fixed in an upcoming version.
Thanks for this info. I did a grep search for [\x80-\xFF] and that found a number of unicode characters. I replaced them but there still seem to be some more, as I’m still getting the error. I have a feeling the HMR package may be trying to show me the offending line, but since the app immediately does a “cold” reload, I can’t get at the stack trace:

I may have to wait for this to be fixed before I can use HMR.
Hmmm… would the unicode chars have to be in the module being hot-reloaded? If so I can comment out blocks of code in that module until I find it.
OTOH, if the unicode could be anywhere in source, that technique can still be applied – I could start a the router, removing lots of lazy-loaded modules until the anomaly goes away.
Commenting out won’t work; note that my example was in a comment.
LOL. Good point! I replaced the unicode chars I found with ASCII chars, but I guess there are still more to be found.
It could be something else as well. This just happened to be the issue I was experiencing. Deleting + readding blocks of code is a solid way to track the down the issue I think.
I just heard from @filipenevola on GitHub that it appears this issue is fixed and will be in the next beta release.
Hi @VikR0001 I believe this issue is already fixed here #11228. It’ll be included in the next beta.
Hello, I’ve updated my App to 2.0-beta.2 and added hot-module-replacement. You wrote that it only works on modern client. I’m developing with Blaze templates.
- Could you tell me, where I have to put the following snippet, so that it works?
- Second question: Will it work with dynamic imports?
- And how does it work with imports of imports?
Currently Blaze does not support HMR. I’ve been working on a Meteor compiler for single file Blaze templates, which will support HMR, but it won’t provide HMR for existing Blaze templates. After finishing this compiler I plan to look into adding HMR to Blaze.
HMR does work with dynamic imports.
It doesn’t do anything special in that case. All of the modules between the one that was modified up to the one that accepts the update are re-ran to use the new value of exports. A module should only accept an update if parent modules don’t use its exports, or there is another way to update the value the parents imported.
Beta 6 has been published. You can try it with
meteor update --release METEOR@2.0-beta.6
meteor add hot-module-replacement
Some of the improvements are:
- It no longer increases production bundle size (you can add it to your app instead of using
--extra-packages - Supports react components in typescript files
- React Fast Refresh is optional (disable with the DISABLE_REACT_FAST_REFRESH env var)
- It reliably works in many more situations
- Able to connect when the page is loaded over https, as long as ROOT_URL is configured correctly
And that’s exactly why I’m 0% exited about HMR. The majority of us is still using Blaze in our Production apps. Once again Blaze isn’t getting the attention it should deserve from the number of Production apps which are using it.
People that write fun apps or non commercials ones always change their Frontend framework like underwear. For those of us who run commercial apps in Production there’s no need, the cost of changing vs the benefits is just not making sense. Besides Blaze isn’t that bad at all, just take a look at how close Svelte (the last great thing) is to Blaze.
We’re using an Electron app anyways so we might be a special category anyways.