Based on latest frontend survey, more than 60% are using React or Svelte. And those are most dominant few technology on the web, so I think this is the best feature happened to Meteor in years.
In Production apps? I highly doubt it and like I wrote that is what is misunderstood. Felipe just wrote that Tiny is aiming at the businesses using Meteor, not those “oh look there’s a new framework, let’s try it out” community.
Business spend their time on improving their product, introducing new features and fixing bugs.
Which business let’s their employees spend precious time on checking out all those shiny new things that popup every week because it might turn out to help improve their project by 1%?
What would a switch to Svelte or React mean for me as a business owner? I can tell you, minimum 6 months of work with very little improvement and no additional benefit for the customer.
Blaze percentage was large and I know many production apps using Blaze. And I think react as well, React has even around since 2013.
But you might be right about Svelte, it is still an emerging framework, although judging but the survey result it seems to be growing fast.
And yes I agree with you that it might make little sense in most cases to switch from Blaze if you have a running business
Going with React, Vue or Svelte would significantly increase your chances of getting good developers to join your team. If you run an actual business, that’s critical. Like it or not, most devs prefer not to be forced to learn something that they feel will not benefit themselves in the long term. And as things stand, good devs are already in short supply. It’s hard enough for companies to attract quality people anyway. Trying to do that with Blaze will just make things that much harder.
The front end wars came and went. Blaze is decent, but got left behind. That is just the reality of it. It would be a bad decision for Tiny to try to out-compete React, Vue or Svelte with Blaze. If you can’t beat them, join them. Staying front-end agnostic is the reasonable option for Meteor. I’ve said it multiple times - the Meteor-Vue integration is just about 2.5k lines of code (a few hundred for tracker, the rest for build system). Meteor should just focus on maintaining those integrations and leave the front end libraries to duke it out between themselves.
Btw, I’m not saying you should switch you existing project to Blaze. Blaze works. But it absolutely would not make sense to start new projects on it.
Hmh, you’re proposing I’m investing 6 months of work (and pay) for a good developer to move away from a working Blaze environment to one of the three mentioned?
For what benefit? To attract good developer?
This all doesn’t make sense from a business point of view and if that’s how you run yours I wonder how you break even.
One doesn’t spend money just on the purpose of employing someone. Especially now with the change in spending behavior that is already affecting most businesses.
Maybe you misunderstood that part but our app is in production and there is very little development needed on Frontend (Blaze works perfectly fine). The FE app is optimized to handle thousands of connections should we ever get there.
Our FE runs on Electron btw, so we have our own Windows, MacOS and Linux app for our customer. Works all in the same wonderful way as the web, with auto-updating.
It’s the backend where I’m still working on bugs and do most of the work.
@a4xrbj1 I think this is a clear statement that HMR will also get into default Blaze. I think the flare compiler is a nice refresh to Blaze and I for myself can wait a few more weeks/months for HMR getting into Blaze. Improving Blaze itself is also on my roadmap and @filipenevola also stated that future contributions to improve Blaze will be reviewed and merged.
Agree with you but that’s not what others have stated here and to which I responded.
Like I mentioned, there are devs here that do have commercial apps developed in Meteor and in production and are running a business to make a profit. Then there’s the rest that doesn’t qualify all the conditions I’ve just stated.
There seems to be a very different view between those two groups because these groups have different goals and reasons.
But anyways, I guess even the last one should have understood my POV as a business owner now so I can rest my case and go back playing E:D
I understand your point, we are a small research team and our software grew since 2016 and we simply can’t replace the frontend without literally cancelling our project. I am also happy that Blaze is working stable since the first day. However, I think choices like tree shaking and HMR are crucial to regain traction and from outside of this community, making Meteor sexy again.
I realized that implementing a basic HMR integration for blaze would be simpler than I had thought, so I spent some time today working on it.
The PR is at https://github.com/meteor/blaze/pull/313. It requires some changes that will be part of the next Meteor 2 beta.
IMO Meteor was always about results and that is why I loved it in the first place and I still love for the same reason.
See a part of a document that I wrote one year ago, right after joining Tiny:
I use Meteor in all my commercial projects ![]()
That said, we need to also attract new developers, to learn Meteor and so they can also start new businesses.
But to your point about Blaze, we are not leaving Blaze behind, HMR is going to be a reality for Blaze pretty soon. We got you covered.
About React, I believe React is the default choice for web development today and I believe it needs to be the default choice in a new Meteor app as well BUT this DOESN’T mean that we are not going to support and improve Blaze, or that we are going to not support Vue, Svelte or whatever comes next.
We understand that new technologies will always emerge and we need to keep an eye on them but also focus on 1) Businesses in production and 2) Main stream technologies.
Interesting fact: My name is with I. Filipe and not Felipe ![]() I really don’t care but my wife does hehe.
I really don’t care but my wife does hehe.
Ah, this is a great list. Short, concise, and to the point.
It is really awesome that Filipe (with an I) has hands-on business experience using Meteor, in addition to what seems to be a deep, pragmatic understanding of what the tech is all about.
Speaking for myself, every step Tiny made thus far is exactly where I’ve hoped Meteor would go. I think this stems from the shared perspective and experience Filipe has with the community. And speaking of community, zodern solved the biggest Meteor pain point by enabling HMR, so kudos to that, it is really impressive how it works out of the box.
I know there is a lot of hard work behind Meteor 2.0, so keep it up ![]()
Firstly, thanks for all the effort in moving Meteor 2.0 forward! I’ve used Meteor since 0.2 I believe when they had the / wrists quote on the initial web page and I am continually grateful for the support, especially in the post MDG world with Tiny.
That said, I’m seeing an issue migrating from METEOR@2.0-beta.4 to METEOR@2.0-rc.1:
Uncaught Error: Invalid hook call. Hooks can only be called inside of the body of a function component.
This is happening wherever I’m using hooks, with the first hit being useTracker inside my main <App/> functional component – no issues when running using beta4. I have dug into this quite a bit already and haven’t been able to find the issue, but I’ll keep digging.
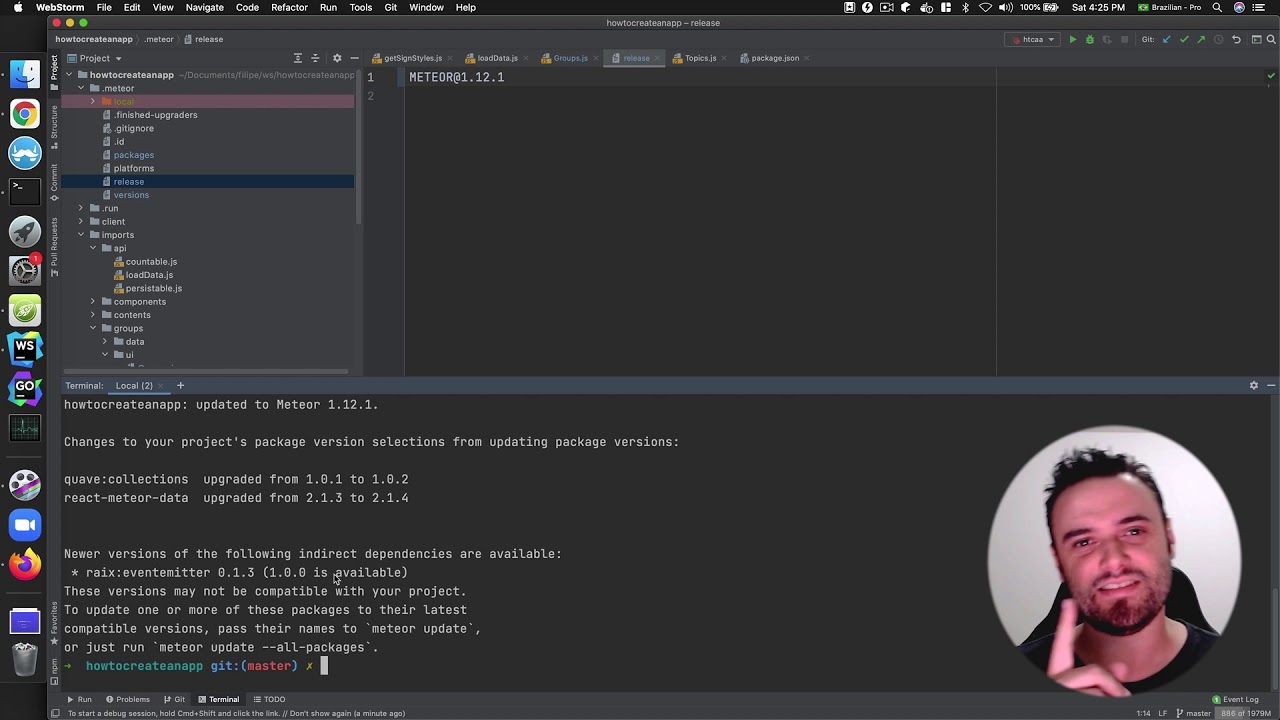
Interestingly, trying to run the app on 1.12.1 (meteor update --release METEOR@1.12.1) gives me the below error so I wasn’t able to confirm the working hook there either:
error: Conflict: Constraint modules@0.16.0-rc200.1 is not satisfied by modules 0.15.0.
Constraints on package "modules":
* modules@~0.15.0 <- top level
* modules@0.15.0 <- ecmascript 0.14.4
* modules@0.15.0 <- ecmascript-runtime-client 0.11.0 <- ecmascript-runtime 0.7.0 <- babel-compiler 7.5.5 <- ecmascript 0.14.4
* modules@0.15.0 <- ecmascript-runtime-client 0.11.0 <- ecmascript-runtime 0.7.0 <- ecmascript 0.14.4
* modules@0.12.0 <- promise 0.11.2 <- dynamic-import 0.5.5 <- ecmascript 0.14.4
* modules@0.12.0 <- promise 0.11.2 <- ecmascript 0.14.4
* modules@0.14.0 <- modern-browsers 0.1.5 <- babel-compiler 7.5.5 <- ecmascript 0.14.4
* modules@0.15.0 <- ecmascript-runtime-server 0.10.0 <- ecmascript-runtime 0.7.0 <- babel-compiler 7.5.5 <- ecmascript 0.14.4
* modules@0.15.0 <- ecmascript-runtime-server 0.10.0 <- ecmascript-runtime 0.7.0 <- ecmascript 0.14.4
* modules@0.15.0 <- babel-runtime 1.5.0 <- ecmascript 0.14.4
* modules@0.15.0 <- dynamic-import 0.5.5 <- ecmascript 0.14.4
* modules@0.13.0 <- fetch 0.1.1 <- dynamic-import 0.5.5 <- ecmascript 0.14.4
* modules@0.13.0 <- fetch 0.1.1 <- universe:i18n 1.31.0
* modules@0.15.0 <- inter-process-messaging 0.1.1 <- autoupdate 1.6.0 <- hot-code-push 1.0.4 <- meteor-base 1.4.0
* modules@0.15.0 <- inter-process-messaging 0.1.1 <- dynamic-import 0.5.5 <- ecmascript 0.14.4
* modules@0.12.0 <- es5-shim 4.8.0
* modules@0.7.7 <- geojson-utils 1.0.10 <- minimongo 1.6.1 <- allow-deny 1.1.0 <- mongo 1.10.1
* modules@0.7.7 <- geojson-utils 1.0.10 <- minimongo 1.6.1 <- mongo 1.10.1
* modules@0.11.0 <- mongo-dev-server 1.1.0 <- mongo 1.10.1
* modules@0.15.0 <- typescript 4.1.2
* modules@0.9.0 <- npm-bcrypt 0.9.3 <- accounts-password 1.6.3
* modules@0.12.0 <- http 1.4.2
* modules@0.15.0 <- url 1.3.1 <- http 1.4.2
* modules@0.16.0-rc200.1 <- hot-module-replacement 0.2.0-rc200.1
Finally, for a complete list of current .meteor/versions I’m using on rc.1:
accounts-base@1.8.0-rc200.1
accounts-password@1.7.0-rc200.1
allow-deny@1.1.0
autoupdate@1.7.0-rc200.1
babel-compiler@7.6.0-rc200.1
babel-runtime@1.5.0
base64@1.0.12
binary-heap@1.0.11
blaze-tools@1.0.10
boilerplate-generator@1.7.1
caching-compiler@1.2.2
caching-html-compiler@1.1.3
callback-hook@1.3.0
check@1.3.1
ddp@1.4.0
ddp-client@2.4.0-rc200.1
ddp-common@1.4.0
ddp-rate-limiter@1.0.9
ddp-server@2.3.2
deps@1.0.12
diff-sequence@1.1.1
dynamic-import@0.6.0-rc200.1
ecmascript@0.15.0-rc200.1
ecmascript-runtime@0.7.0
ecmascript-runtime-client@0.11.0
ecmascript-runtime-server@0.10.0
ejson@1.1.1
email@2.0.0
es5-shim@4.8.0
fetch@0.1.1
geojson-utils@1.0.10
hot-code-push@1.0.4
hot-module-replacement@0.2.0-rc200.1
html-tools@1.0.11
htmljs@1.0.11
http@1.4.2
id-map@1.1.0
inter-process-messaging@0.1.1
launch-screen@1.2.0
livedata@1.0.18
localstorage@1.2.0
logging@1.2.0-rc200.1
meteor@1.9.3
meteor-base@1.4.0
minifier-css@1.5.3
minifier-js@2.6.0
minimongo@1.6.1
mobile-experience@1.1.0
mobile-status-bar@1.1.0
modern-browsers@0.1.5
modules@0.16.0-rc200.1
modules-runtime@0.12.0
modules-runtime-hot@0.13.0-rc200.1
mongo@1.10.1
mongo-decimal@0.1.2
mongo-dev-server@1.1.0
mongo-id@1.0.7
npm-bcrypt@0.9.3
npm-mongo@3.8.1
ordered-dict@1.1.0
promise@0.11.2
random@1.2.0
rate-limit@1.0.9
react-fast-refresh@0.1.0-rc200.1
react-meteor-data@2.1.3
reactive-var@1.0.11
reload@1.3.1
retry@1.1.0
routepolicy@1.1.0
service-configuration@1.0.11
sha@1.0.9
shell-server@0.5.0
socket-stream-client@0.3.1
spacebars-compiler@1.1.3
srp@1.1.0
standard-minifier-css@1.7.2-rc200.1
standard-minifier-js@2.6.0
static-html@1.2.2
templating-tools@1.1.2
tracker@1.2.0
typescript@4.1.2
underscore@1.0.10
universe:i18n@1.31.0
url@1.3.1
webapp@1.10.0-rc200.1
webapp-hashing@1.1.0-rc200.1
yuukan:streamy@1.4.1
Well - I just meteor create test-react --react and noticed in the new project the .meteor/versions listed react-meteor-data@2.1.4 but my main app after upgrading to rc.1 still listed react-meteor-data@2.1.3 – I changed that to be 2.1.4 and viola, my hook error went away.
Sorry Filepe 
Just kidding Filipe
I’m using Meteor v2.0 with HMR and it is AWESOME. Great job!