We’ve built a meteor app so that we can use one codebase for android, ios, and web and it’s worked perfectly except for in internet explorer. We’ve used react with meteor.
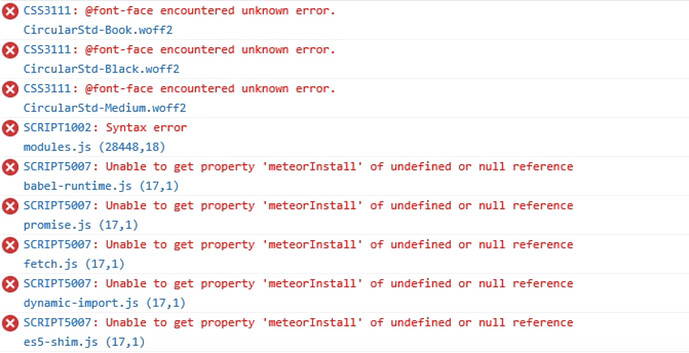
The page loaded is completely white and in the console I get the following errors
When I look into the modules.js file at the line mentioned in the message I see the following snippet
function buildMatchMemberExpression(match, allowPartial) {
const parts = match.split(".");
return member => (0, _matchesPattern.default)(member, parts, allowPartial);
}
My best guess is that it’s to do with the arrow function and to remove the package that this code is from, however, the snippet comes from @babel/types and when I remove it, it throws more errors saying that @babel/types is required
I have ecmascript in my packages file (see full file below)
meteor-base@1.4.0 # Packages every Meteor app needs to have
mobile-experience@1.0.5 # Packages for a great mobile UX
mongo@1.6.2 # The database Meteor supports right now
reactive-var@1.0.11 # Reactive variable for tracker
tracker@1.2.0 # Meteor's client-side reactive programming library
standard-minifier-css@1.5.3 # CSS minifier run for production mode
standard-minifier-js@2.4.1 # JS minifier run for production mode
es5-shim@4.8.0 # ECMAScript 5 compatibility for older browsers
ecmascript # Enable ECMAScript2015+ syntax in app code
shell-server@0.4.0 # Server-side component of the `meteor shell` command
autopublish@1.0.7 # Publish all data to the clients (for prototyping)
insecure@1.0.7 # Allow all DB writes from clients (for prototyping)
meteortesting:mocha
static-html
kit:basic-auth
and I’m out of ideas to try. Any help would be more than appreciated, thanks!