Help!
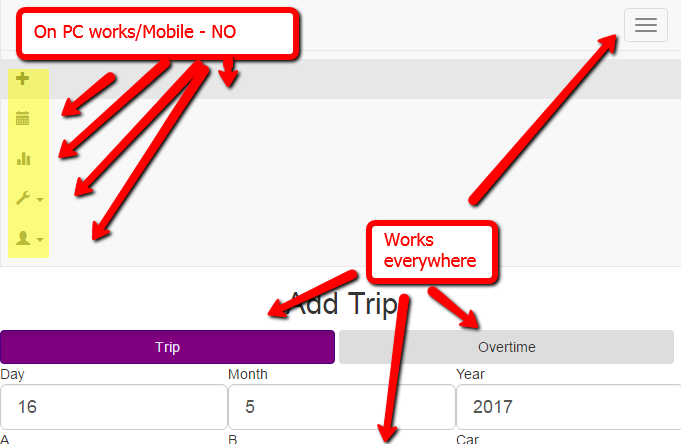
I am facing this weirdest issue right now, where on PC everything works just fine, but on mobile - iOS Chrome & Safari the menu buttons don’t respond.

My HTML
<template name="triphtml">
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" >App</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
{{#if showAdd}}
<li class="active add"><a ><span class="glyphicon glyphicon-plus"></span></a></li>
<li class="history"><a ><span class="glyphicon glyphicon-calendar"></span></a></li>
<li class="manager"><a ><span class="glyphicon glyphicon-stats"></span></a></li>
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false"> <span class="glyphicon glyphicon-wrench"> </span>
<span class="caret"></span></a>
<ul class="dropdown-menu">
{{#if isInRole 'admin'}}<li class="account"><a style="cursor:pointer;">Accounts</a></li>{{/if}}
<li class="cars"><a style="cursor:pointer;">Cars</a></li>
<li class="clients"><a style="cursor:pointer;">Clients</a></li>
</ul>
</li>
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false"> <span class="glyphicon glyphicon-user"> </span>
<span class="caret"></span></a>
<ul class="dropdown-menu">
{{#if currentUser}} <li> {{> loggedInUI }} </li> {{else}} {{> login}} {{/if}}
</ul>
</li>
{{/if}}