Hi there,
I’m using the meteor-coverage package (version 1.1.4) with mocha (version 2.4.5_6) and meteor version 1.4.4.1 on Ubuntu 14.04 LTS. I have been able to produce very pretty test coverage reports, but it seems that for the client-side tests something is amiss. In order to send the coverage data to localhost:3000/coverage I have created a function called sendCoverage() which I import in my .tests.js files:
export const sendCoverage = function sendCoverage() {
Meteor.sendCoverage(function(stats,err) {console.log(stats,err);});
};
I call this function after a block of mocha tests:
after (function () {
sendCoverage();
});
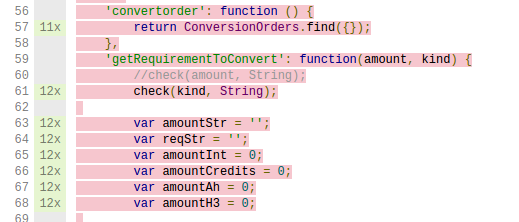
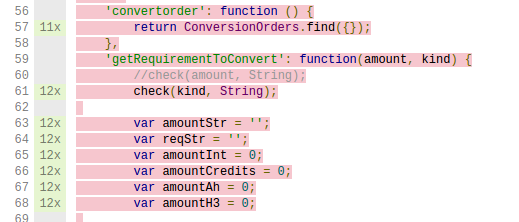
Now, this produces test coverage reports in my localhost:3000/coverage page, but it seems as though it does not display the coverage properly. For example, I see that some statements are executed, but are highlighted in red and flagged as not covered. For example:

It seems as though the statements get executed 11 and 12 times, respectively. However, they are not flagged as being covered and in my reports the percentage of statement coverage reflects this.
Does anyone know what I may be doing wrong and/or have experience with client-side code coverage and the meteor-coverage package?
Thanks!
In the meantime I have been able to get the coverage up by several percent points by changing some code that makes the tests fail. For example, if I include a check on a user function that would never allow a user to access that function, the test for that function fails. Now, when I return the code to normal the tests pass again and the code coverage is magically updated to represent reality more closely.
I have not figured out why it would exhibit behavior and will continue investigating. In the meantime, if someone has any experience with the code coverage package and automating client-side coverage reports, any help or input is more than welcome!
Hello @gijsvanmalsen, I’m the meteor-coverage author. Let me explain what was going on !
Your issue is not a big problem, I means your project have been successfully covered ! The bug comes from istanbul-api@1.1.0-alpha.1, the coverage library that meteor-coverage@1.1.4 depends on, that doesn’t put the right color on each line of the HTML report. The problem is visible on both localhost:3000/coverage page and reports saved on filesystem.
If you use another tool to inspect coverage for each files (like Sonar, Coveralls, Codecov, Codacy…) you will see the green line correctly…!
You can trust on the percentage of statement executed and the number of executions per lines but not in line colors…
I have been able to produce very pretty test coverage reports, but it seems that for the client-side tests something is amiss. In order to send the coverage data to localhost:3000/coverage I have created a function called sendCoverage() which I import in my .tests.js files:
Yeah meteor-coverage has been designed to be used on a Continious Integration platform rather than in watch mode on your computer !
Personnaly, I would not edit the code to get my client side coverage collected, but yes you need to send the client side coverage to the server to get a full report. A single call to this function is required on the entire test execution, at the end. That’s why there is a test runner fork, serut/spacejam:windows-suppport-rc4, that automates that action and more.
Hey Serutan!
Tanks for the answer. I had figured it out as well, with you help. I asked the same question on Stackoverflow and your answer helped me come to the same conclusion and it all worked out fine. Still, thanks a lot for helping out! I’ll check out the test runner fork when I decide to prioritize coverage again (currently simply trying to get the most vital components tested).