Hello, I’m trying to switch my projects to Meteor.js 3.0. However, I wanted to mention some of the problems I had here. First of all, I have to say that Meteor.js 3.0 is a big turning point for Meteor.js. I was frequently trying updates in my projects during the beta stages, but I had some problems with version 3.0.1. The first of these problems is Meteor 3.0 Migrations "ReferenceError: __DYNAMIC_VERSIONS__ is not defined" - #3 by receptim, which I have already mentioned in another topic. I found the problem by doing some logging in zodern in melte-compiler and opened a pr for the solution. As for the problem I am having now, if the language of my svelte files is set to ts, I cannot find my packages or components and I encounter errors in the client.
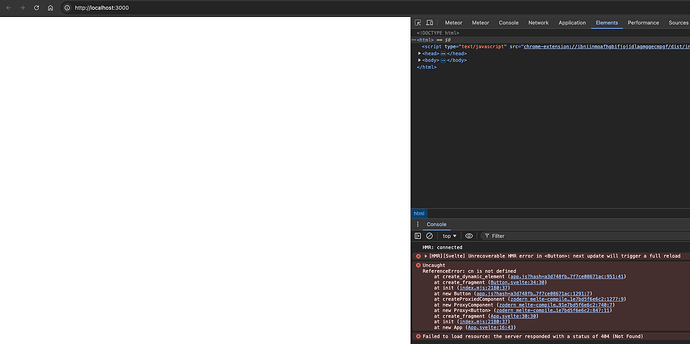
The errors are as follows;
Uncaught ReferenceError: cn is not defined
at create_dynamic_element (app.js?hash=a3d748fb559ee291d9f6f554f4427f7ce08671ac:951:41)
at create_fragment (Button.svelte:34:30)
at init (index.mjs:2180:37)
at new Button (app.js?hash=a3d748fb559ee291d9f6f554f4427f7ce08671ac:1291:7)
at createProxiedComponent (zodern_melte-compiler.js?hash=d0669713b76c85b4ecbd5a328bd91e7bd5f6e6c2:1277:9)
at new ProxyComponent (zodern_melte-compiler.js?hash=d0669713b76c85b4ecbd5a328bd91e7bd5f6e6c2:740:7)
at new Proxy<Button> (zodern_melte-compiler.js?hash=d0669713b76c85b4ecbd5a328bd91e7bd5f6e6c2:847:11)
at create_fragment (App.svelte:30:30)
at init (index.mjs:2180:37)
at new App (App.svelte:16:43)
The cn package that appears in the error message is actually an npm package (“classnames”) and I am sure it was installed successfully. In my experiments I found that it works if I import the package with require and not with import, but this is not the solution. I think we need to find out or figure out what is causing this. I did my experiments in a zero project and I encountered the same problem.
My sample svelte file;
<script lang="ts">
// const cn = require("classnames")
import cn from 'classnames';
import { onMount } from "svelte"
import { Random } from "meteor/random"
import Icon from "./Icon.svelte"
const id = Random.id()
export let text: null | string = null
export let href: null | string = null
export let tooltip: null | string = null
export let target: null | string = null
export let rel: null | string = null
export let title: null | string = null
export let icon: null | string = null
export let form: null | string = null
export let type: "button" | "reset" | "submit" | null = null
export let disabled: boolean = false
export let className: null | string = null
export let size: "md" | "lg" | "xl" | "2xl" | "3xl" | "none" = "md"
export let color: "primary" | "transparent" = "primary"
export let iconSize: "md" | "lg" | "xl" | "2xl" | "3xl" | "none" | undefined = undefined
export let iconColor: "primary" | "transparent" | undefined = undefined
export let reverse: boolean = false
// const cn = (..._arg: any[]) => {
// return ""
// }
onMount(() => {})
</script>
<!-- svelte-ignore a11y-click-events-have-key-events -->
<svelte:element
this={href ? "a" : "button"}
{id}
{href}
{target}
{disabled}
{rel}
{form}
{type}
aria-label={title}
on:click
class={cn(
`inline-flex justify-center items-center rounded-full select-none ${className}`,
{
"bg-violet-600 text-white dark:text-zinc-900": color === "primary",
"bg-transparent text-zinc-800 dark:text-zinc-100": color === "transparent",
},
{
"py-2 px-3": size === "md",
"py-3 px-4 text-lg": size === "lg",
"py-3 px-4 text-xl": size === "xl",
},
{ "flex-row-reverse": reverse }
)}
>
{#if text}
<div
class={cn("font-medium", {
"text-sm": size === "md",
"": size === "lg",
})}
>
{text}
</div>
{/if}
{#if icon}
<div class={cn("leading-none", { "ml-2": text && !reverse }, { "mr-2": text && reverse })}>
<Icon {icon} />
</div>
{/if}
</svelte:element>
Meteor version: METEOR@3.0.2-beta.4
Meteor packages;
# Meteor packages used by this project, one per line.
# Check this file (and the other files in this directory) into your repository.
#
# 'meteor add' and 'meteor remove' will edit this file for you,
# but you can also edit it by hand.
meteor-base@1.5.2 # Packages every Meteor app needs to have
mobile-experience@1.1.2 # Packages for a great mobile UX
mongo@2.0.1-beta302.4 # The database Meteor supports right now
standard-minifier-css@1.9.3 # CSS minifier run for production mode
standard-minifier-js@3.0.0 # JS minifier run for production mode
es5-shim@4.8.1 # ECMAScript 5 compatibility for older browsers
ecmascript@0.16.9 # Enable ECMAScript2015+ syntax in app code
typescript@5.4.3 # Enable TypeScript syntax in .ts and .tsx modules
shell-server@0.6.0 # Server-side component of the `meteor shell` command
# static-html@1.3.3 # Define static page content in .html files
zodern:melte # Meteor package to allow us to create files with the .svelte extension
hot-module-replacement@0.5.4 # Update client in development without reloading the page
zodern:types # Enable types from meteor/atmosphere packages
random
package.json
{
"name": "svelte-deneme-302b4",
"private": true,
"scripts": {
"start": "meteor run"
},
"dependencies": {
"@babel/runtime": "^7.23.5",
"classnames": "^2.5.1",
"meteor-node-stubs": "^1.2.7",
"svelte": "^3.59.2",
"svelte-preprocess": "^5.1.4"
},
"devDependencies": {
"typescript": "^5.5.4"
},
"meteor": {
"mainModule": {
"client": "client/main.js",
"server": "server/main.js"
},
"nodeModules": {
"recompile": {
"svelte": [
"legacy"
]
}
},
"testModule": "tests/main.js"
},
"svelte:compiler": {
"extensions": [
"svelte",
"html"
],
"hydratable": true,
"css": false
}
}