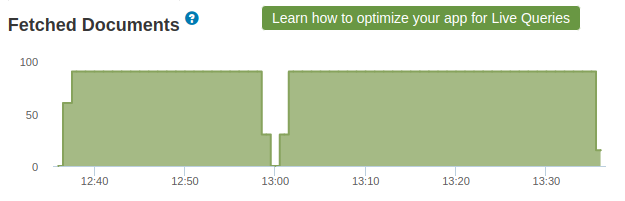
We are using meteor V1.5 in our project. We noticed a strange behavior with publish and subscriber method. Posting a screen shot from KADIRA for one of the subscriber

publish method
Meteor.publish( 'companyBuiltCourses', companyId => {
return BuiltCourses.find({ company_id: companyId })
});
When we use below subscriber and we visit xyz page, KADIRA shows continuous fetching of documents as shown in screen shot. Even though we visit another page, this graph remains same
Template.xyz.onCreated(function() {
Tracker.autorun( () => {
if (Meteor.user()) {
Meteor.subscribe('companyBuiltCourses',Meteor.user().profile.company_id);
}
});
});
When we use below subscriber method and we visit xyz page, KADIRA shows continuous fetching of documents as shown in screen shot. But when we visit another page, this graph goes down to 0. It won’t fetch document anymore
Template.xyz.onCreated(function() {
this.autorun( () => {
let self = this;
if(Meteor.user()){
self.subscribe('companyBuiltCourses',Meteor.user().profile.company_id);
}
});
});
For development environment both methods fetch documents only once when required. This is the PRODUCTION issue.
We are hosting MongoDB remotely and we run production on pm2 . There should not be a continuous fetching I guess.