Hello,
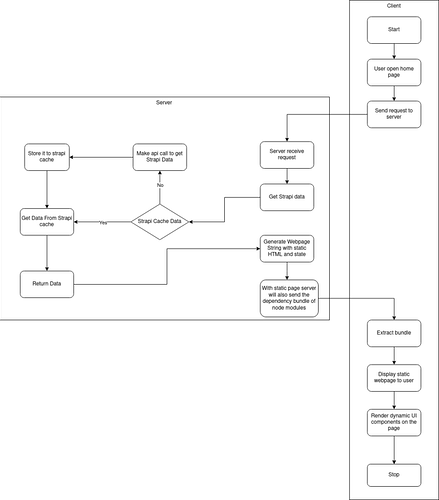
We have a meteor app with React JS and Client-side rendering. In that, we have performance issues regarding Largest Contentful Paint(LCP), First Contentful Paint (FCP), and Total Blocking Time(TBT). So we decided to convert in SSR and implemented this using Meteor’s server-render package. After this implementation, LCP and FCP score is decreased but TBT is increased. In the current implementation, we follow the below steps for SSR.
- The user navigates to the website
- The client sends a request for a URL to the server
- The server generates static HTML and sends it to the client
- The client receives static HTML which the user can see instantly
- React hydrate components on the client side.
But in React Dom we have a large number of node module dependencies. so our react dom becomes large it takes more time to become interactive and our TBT time increases. It will affect the total performance score of the lighthouse report. So can you suggest a way to reduce total blocking time?
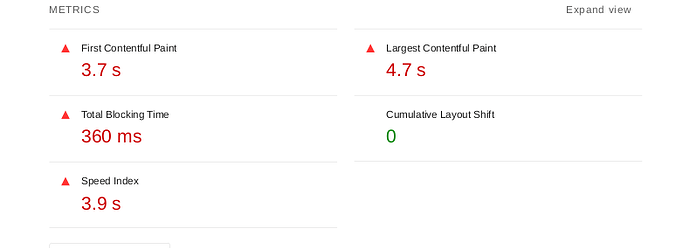
LightHouse Report Metrics With CSR:
FCP(First Contentful Paint): 4.7s
LCP(Last Contentful Paint): 4.9s
TBT(Total Blocking Time): 610ms
CLS(Cumulative Layout Shift): 0
SI(Speed Index): 4.9s
LightHouse Report Metrics With SSR:
FCP(First Contentful Paint): 0.7s
LCP(Last Contentful Paint): 0.9s
TBT(Total Blocking Time): 1820ms
CLS(Cumulative Layout Shift): 0
SI(Speed Index): 0.9s