Problem:
We want to continue our www.meteor-tuts.com and present an easy integration with React. We realized that using FlowRouter and react-mounter is too much for a novice, so we decided to select from our projects our abstraction layers for it, that helped us increase productivity and reduce the number of lines while keeping clarity.
Solution:
This is it. It’s based on FlowRouter + react-mounter. It’s just a bridge, nothing fancy.
Feedback is welcome.
Cheers!
1 Like
@diaconutheodor i’m on the process of trying out the desklamp router which has some kind of lite state management… once i’m successful i’ll let you know as well
1 Like
sorry for hijacking this thread =(
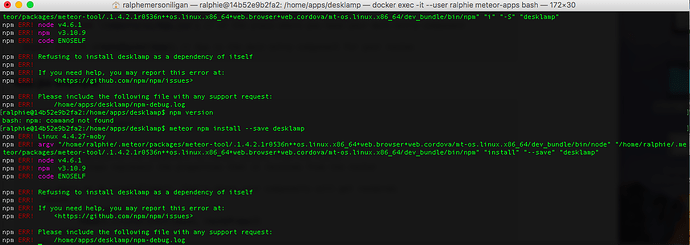
anyways, i faced this error during meteor npm i -S desklamp . i am not sure if this comes from meteor or from desklamp though… i already raise an issue from their repository
$ meteor npm install --save desklamp
test@0.0.1 /home/theodor/projects/XXX
└── desklamp@0.1.4
No worries, worked for me.
got this… my app name was desklamp so it can’t install an npm package with same name… lol