I’m using JasonRoutes for REST APIs in Meteor now and don’t understand yet why the Bearer Tokens are used and how to use them.
I’m on Meteor 1.5 and using the following libs:
~ accounts-password
~ simple:authenticate-user-by-token
~ simple:json-routes
~ simple:rest-accounts-password
~ simple:rest-json-error-handler
I can log in fine like this:
Login:
curl -H "Content-Type: application/json" -X POST --data '{"email":"test@test.com","password":"test123"}' http://localhost:3000/users/login
{
"id": "DGQcL5GdzNv7kC6s8",
"token": "61bxDTvBg3JMHH_A9sU4ub6FyjDVt1l4frvj7KmIgyJ",
"tokenExpires": "2017-10-05T16:36:49.463Z"
}%
My headers settings:
JsonRoutes.setResponseHeaders({
"Cache-Control": "no-store",
"Pragma": "no-cache",
"Access-Control-Allow-Origin": "*",
"Access-Control-Allow-Methods": "GET, PUT, POST, DELETE, OPTIONS",
"Access-Control-Allow-Headers": "Content-Type, Authorization, X-Requested-With"
});
I have an example route here I can call just fine, like this:
curl --header "Content-Type: application/json" --request POST --data '{"userId":"111"}' http://localhost:3000/test
// Example Route
JsonRoutes.add('POST', 'test', (req, res) => {
debugger;
console.log(`req.body.userId: ${req.body.userId}`);
// console.log(`req.headers.authorization: ${req.headers.authorization}`);
var userId = req.body.userId || null;
var statusCode = 200;
var user = Meteor.users.findOne({ '_id': userId });
JsonRoutes.sendResult(res, {
code: statusCode,
data: user,
});
});
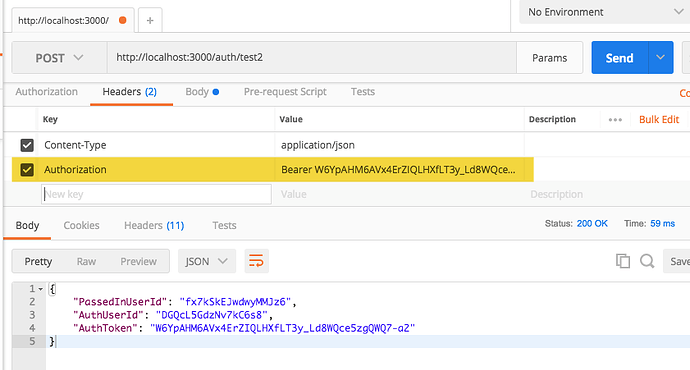
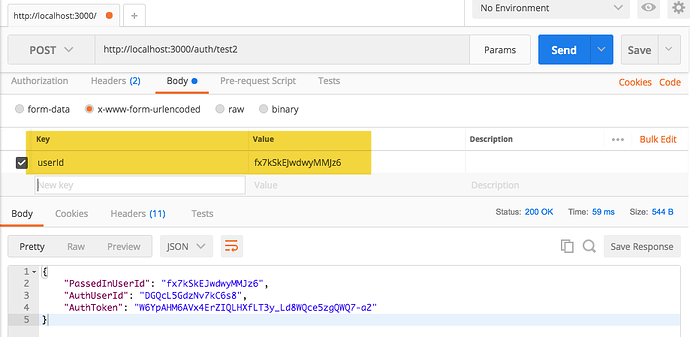
I know how to pass in the Bearer Token too:
curl -H "Content-Type: application/json, Authorization: Bearer 61bxDTvBg3JMHH_A9sU4ub6FyjDVt1l4frvj7KmIgyJ" -X POST http://localhost:3000/test
I guess I just don’t understand yet why the Bearer Tokens are used and how to use them. Please help.