@copleykj Hello
I used the Meteor.user() method on the client. As follows :
{
Meteor.userId()
?
<a onClick={props.ToggleProfile} className="flex flex-col items-center justify-center" href="" >
<img src={Meteor.user().profile.Avatar} style={{width:"55px" ,height: 5px",borderRadius:"50%",boxShadow: "0 4px 8px
0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19)"}} />
<span style={{fontSize: "13px"}} className='pt-1'>
پروفایل
</span>
</a>
:
<span>somthing</span>
}
Normally, Fast Render must return the user to the server. And this condition should be checked on the server as well.
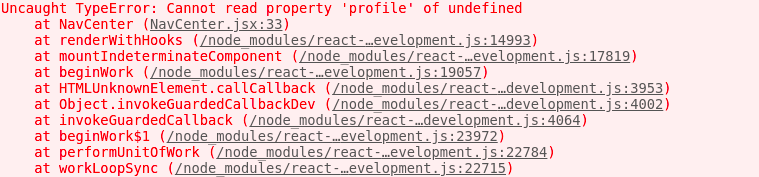
But when the server becomes expensive for the first time, this error:
But when I refresh the browser, the error is fixed.